3주차 - Night Light iOS앱 만들기
▶ Night Light 앱
wrte. Night Light iOS 앱을 만들기 위한 사전 계획서를 아래와 같이 작성해 줘.
- 사전 계획서
### 1. 앱 개요
- **앱 이름**: Night Light
- **목적**: 사용자에게 편안한 수면 환경을 제공하고, 야간에 눈의 피로를 줄이는 조명 기능을 구현.
### 2. 주요 기능
1. **조명 조절**
- 밝기 조절: 슬라이더를 통해 조명 밝기를 조절할 수 있음.
- 색상 변경: 다양한 색상 선택 기능 제공 (예: 따뜻한 노랑, 부드러운 파랑 등).
- 색상 전환 모드: 부드러운 전환 효과로 색상 변경.
2. **타이머 설정**
- 조명 자동 꺼짐 타이머: 사용자가 설정한 시간 후 조명이 자동으로 꺼짐.
- 수면 모드: 특정 시간 이후 자동으로 조명 색상 및 밝기 조정.
3. **사운드 기능**
- 자연 소리: 비 소리, 파도 소리, 새소리 등 다양한 자연 소리 제공.
- 사용자 맞춤형 사운드 믹스: 사용자가 원하는 소리를 조합하여 맞춤형 사운드 생성.
4. **스케줄링 기능**
- 특정 요일 및 시간에 조명과 사운드를 자동으로 작동하도록 설정.
- 주간/주말 모드 설정 가능.
5. **사용자 인터페이스**
- 직관적이고 간편한 UI 디자인.
- 어두운 모드 지원: 야간에 눈의 피로를 줄일 수 있도록 디자인.
### 3. 타겟 사용자
- 수면 문제를 겪는 사람들.
- 편안한 환경을 원하거나, 공부/작업 시 집중력을 높이고 싶은 사용자.
- 아기나 어린이를 둔 부모.
### 4. 경쟁 분석
- 인기 앱 분석 (예: "Night Shift", "Sleep Cycle", "Calm")
- 기능, 사용자 리뷰, UI/UX 분석.
- 차별화 포인트: 조명과 사운드를 결합한 통합 솔루션 제공.
### 5. 마케팅 전략
- 소셜 미디어 활용: 인스타그램, 페이스북 광고를 통해 타겟 사용자에게 도달.
- 사용자 리뷰 및 피드백을 통한 지속적 개선.
- 프로모션 이벤트: 초기 다운로드 사용자에게 할인 또는 무료 체험 제공.
### 6. 개발 일정
- **1개월**: 시장 조사 및 기능 정의.
- **2개월**: UI/UX 디자인 및 프로토타입 개발.
- **3개월**: 기능 개발 및 테스트.
- **1개월**: 베타 테스트 및 피드백 수집.
- **1개월**: 최종 수정 및 앱스토어 출시.
wrtn. 25년 5월 30일까지 Night Light iOS 앱을 완성하기 위한 주요일정을 작성해 줘.
#### 1. 시장 조사 및 기능 정의 (2025년 3월 20일 ~ 4월 19일, 1개월)
- **3월 20일 ~ 3월 27일**: 경쟁 앱 분석 및 기능 목록 작성.
- **3월 28일 ~ 4월 4일**: 사용자 요구 조사 (설문조사, 포커스 그룹 등).
- **4월 5일 ~ 4월 12일**: 최종 기능 정의 및 우선순위 설정.
- **4월 13일 ~ 4월 19일**: 시장 조사 결과 정리 및 보고서 작성.
#### 2. UI/UX 디자인 및 프로토타입 개발 (2025년 4월 20일 ~ 5월 19일, 1개월)
- **4월 20일 ~ 4월 26일**: 초기 UI 디자인 및 사용자 흐름 설계.
- **4월 27일 ~ 5월 3일**: 프로토타입 제작 및 내부 리뷰.
- **5월 4일 ~ 5월 10일**: 사용자 테스트 및 피드백 수집.
- **5월 11일 ~ 5월 19일**: 피드백 반영하여 UI/UX 수정.
#### 3. 기능 개발 및 테스트 (2025년 5월 20일 ~ 5월 24일, 1주)
- **5월 20일 ~ 5월 21일**: 조명 조절 및 색상 변경 기능 개발.
- **5월 22일**: 사운드 기능 개발.
- **5월 23일**: 타이머 및 스케줄링 기능 개발.
- **5월 24일**: 내부 테스트 및 버그 수정.
#### 4. 베타 테스트 및 피드백 수집 (2025년 5월 25일 ~ 5월 28일, 4일)
- **5월 25일**: 베타 버전 배포 및 피드백 요청.
- **5월 26일 ~ 5월 28일**: 사용자 피드백 수집 및 분석.
#### 5. 최종 수정 및 앱스토어 출시 준비 (2025년 5월 29일 ~ 5월 30일, 2일)
- **5월 29일**: 최종 수정 및 검토.
- **5월 30일**: 앱스토어에 제출 및 출시.

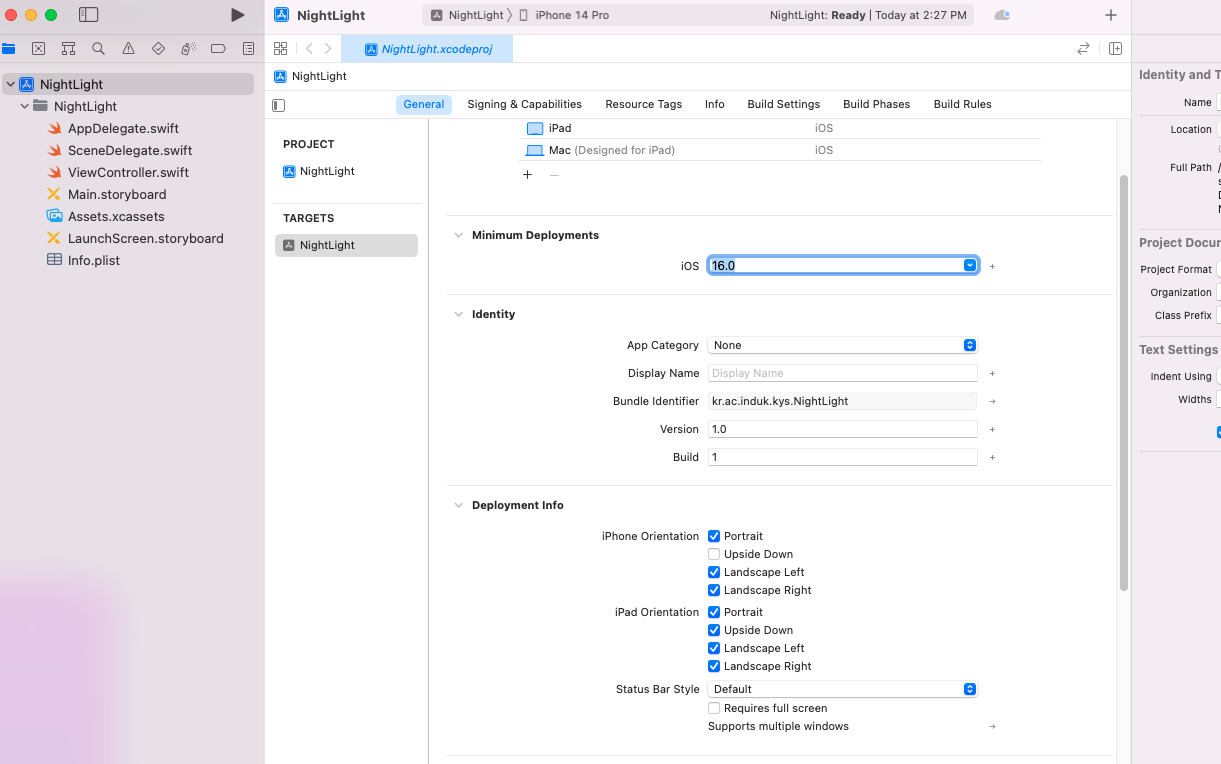
- Minimum Deployments : 위 사진에선 16.0버전 부터 앱을 사용할 수 있다는 것.
- Bundle identifier이 유일해야 앱을 올릴 수 있다.
- Deployment info - Orientation : 화면이 돌아간 방향에 따라 앱 실행 여부 판단하는 부분
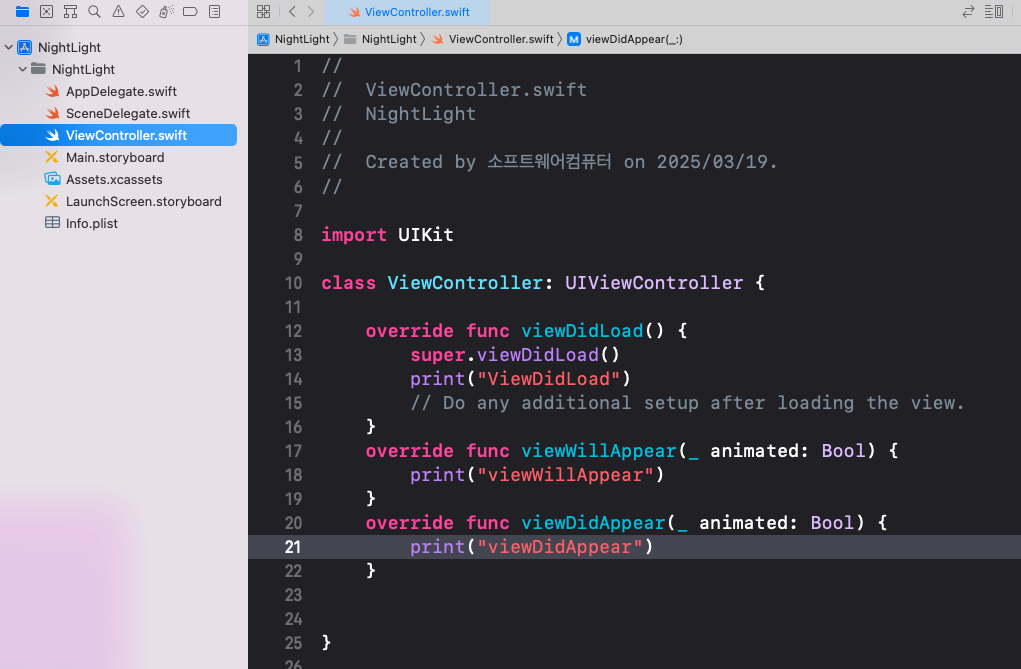
실행 버튼 : cmd + r

import UIKit // UIKit 프레임워크를 임포트하여 UI 요소를 사용할 수 있게 함.
class ViewController: UIViewController {
// ViewController 클래스는 UIViewController를 상속받아 화면을 구성하는 역할을 함.
override func viewDidLoad() {
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출하여 기본 설정을 수행.
print("ViewDidLoad") // 화면이 로드될 때 콘솔에 "ViewDidLoad" 메시지를 출력.
// Do any additional setup after loading the view.
// 화면이 로드된 후 추가적인 설정을 여기에 할 수 있음.
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated) // 부모 클래스의 viewWillAppear 메서드를 호출하여 기본 동작을 수행.
print("viewWillAppear") // 뷰가 화면에 나타나기 직전에 콘솔에 "viewWillAppear" 메시지를 출력.
// 이 메서드는 뷰가 화면에 나타나기 전에 호출되며, UI 업데이트를 위한 코드 작성 가능.
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated) // 부모 클래스의 viewDidAppear 메서드를 호출하여 기본 동작을 수행.
print("viewDidAppear") // 뷰가 화면에 나타난 후 콘솔에 "viewDidAppear" 메시지를 출력.
// 이 메서드는 뷰가 화면에 완전히 나타난 후 호출되며, 애니메이션 시작 등의 작업을 수행할 수 있음.
}
}
didload가 처음으로 시작
화면이 보여지기 전에 처리할 것이 있다면 willappear에
앱이 뜰때 사람이 앱을 봤을 때 처리할 것이 있다며 didappear
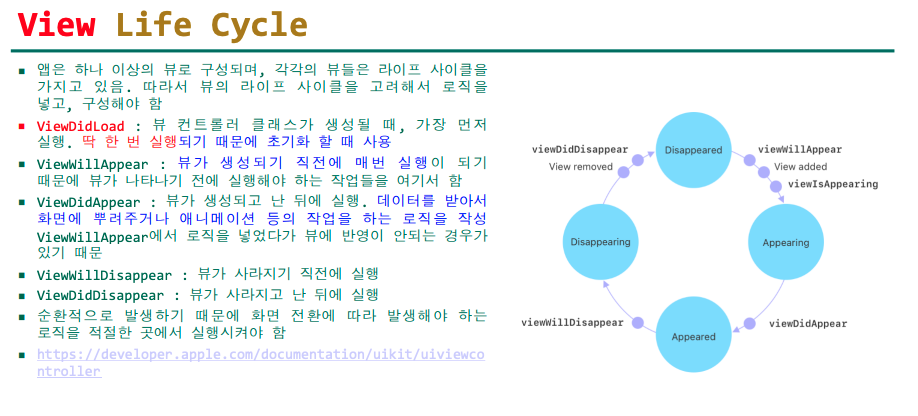
- View Life Cycle

- AppDelegate.swift 주석 한글로 변경
// AppDelegate.swift
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// 애플리케이션이 시작된 후 사용자 정의를 위한 오버라이드 지점.
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// 새로운 장면 세션이 생성될 때 호출됨.
// 이 메서드를 사용하여 새 장면을 생성할 구성 설정을 선택할 수 있음.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// 사용자가 장면 세션을 버릴 때 호출됨.
// 애플리케이션이 실행되지 않을 때 버려진 세션이 있으면, application:didFinishLaunchingWithOptions 호출 직후에 이 메서드가 호출됨.
// 이 메서드를 사용하여 버려진 장면에 특정한 리소스를 해제할 수 있음. 이들은 다시 돌아오지 않음.
}
}
- SceneDelegate.swift tjfaud
//
// SceneDelegate.swift
// NightLight
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit // UIKit 프레임워크를 임포트하여 UI 요소를 사용할 수 있게 함.
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow? // 현재 장면에서 사용할 UIWindow 객체를 나타내는 프로퍼티
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// 새로운 장면이 연결될 때 호출됨.
// 이 메서드를 사용하여 UIWindow를 구성하고 연결할 수 있음.
// 스토리보드를 사용하는 경우, window 프로퍼티는 자동으로 초기화되고 장면에 연결됨.
guard let _ = (scene as? UIWindowScene) else { return } // scene이 UIWindowScene인지 확인
}
func sceneDidDisconnect(_ scene: UIScene) {
// 시스템에 의해 장면이 해제될 때 호출됨.
// 장면이 백그라운드에 들어가거나 세션이 버려질 때 발생.
// 이 시점에서 이 장면에 관련된 리소스를 해제할 수 있음.
// 장면이 나중에 다시 연결될 수 있음.
}
func sceneDidBecomeActive(_ scene: UIScene) {
// 장면이 비활성 상태에서 활성 상태로 전환될 때 호출됨.
// 이 메서드를 사용하여 비활성 상태에서 일시 중지된 작업을 다시 시작할 수 있음.
}
func sceneWillResignActive(_ scene: UIScene) {
// 장면이 활성 상태에서 비활성 상태로 전환될 때 호출됨.
// 이 시점에서 임시 중단이 발생할 수 있음 (예: 전화 수신).
}
func sceneWillEnterForeground(_ scene: UIScene) {
// 장면이 백그라운드에서 포그라운드로 전환될 때 호출됨.
// 이 메서드를 사용하여 백그라운드에서 변경된 사항을 되돌릴 수 있음.
}
func sceneDidEnterBackground(_ scene: UIScene) {
// 장면이 포그라운드에서 백그라운드로 전환될 때 호출됨.
// 이 메서드를 사용하여 데이터를 저장하고, 공유 리소스를 해제하며,
// 장면의 현재 상태를 복원할 수 있도록 충분한 상태 정보를 저장할 수 있음.
}
}

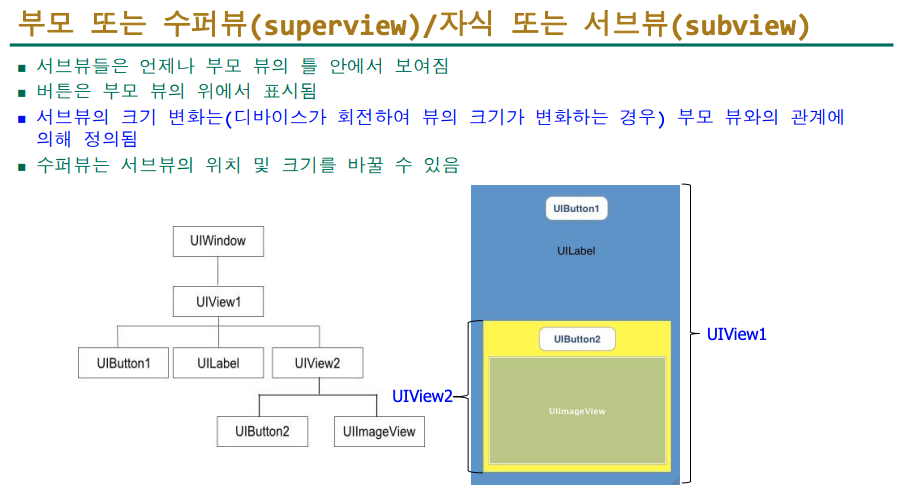
- View (뷰)
UI의 기본 구성 요소
모든 뷰는 UIKit의 UIView 클래스의 자식클래스
- View Hierarchy (뷰 계층)구조

//
// ViewController.swift
// NightLight
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.cyan
// Do any additional setup after loading the view.
}
}

- 1초마다 색상 변경
//
// ViewController.swift
// NightLight
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit
class ViewController: UIViewController {
// Timer 인스턴스를 저장하기 위한 옵셔널 변수
var colorChangeTimer: Timer?
override func viewDidLoad() {
super.viewDidLoad()
// 1초마다 반복되는 타이머 생성
colorChangeTimer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { timer in
let red = CGFloat(arc4random_uniform(256)) / 255.0
let green = CGFloat(arc4random_uniform(256)) / 255.0
let blue = CGFloat(arc4random_uniform(256)) / 255.0
self.view.backgroundColor = UIColor(red: red, green: green, blue: blue, alpha: 1.0)
}
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
// ViewController가 사라질 때 타이머를 중지하고 nil로 설정하여 메모리 누수를 방지
colorChangeTimer?.invalidate() //타이머 중지
colorChangeTimer = nil //더 이상 필요하지 않은 객체에 대한 참조를 제거하여 메모리 누수를 방지
}
}

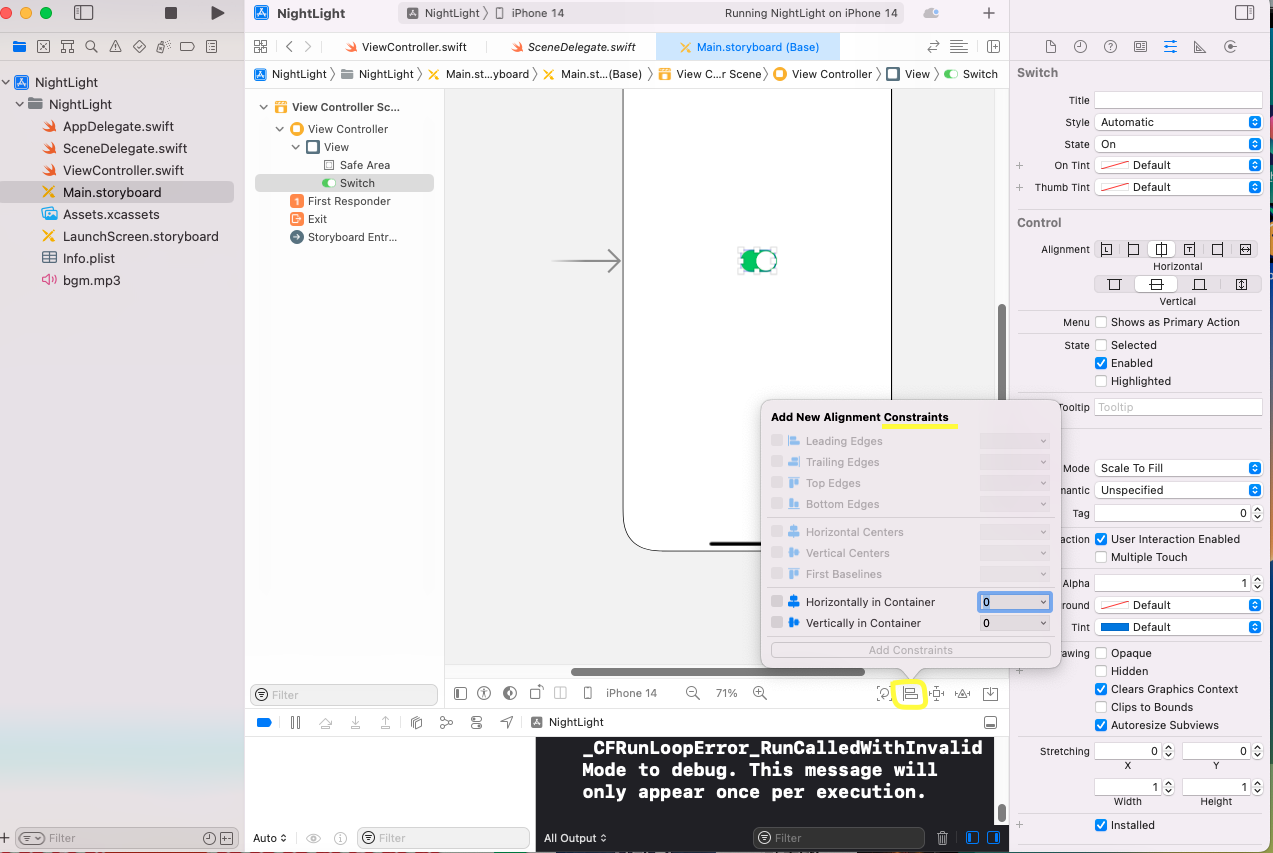
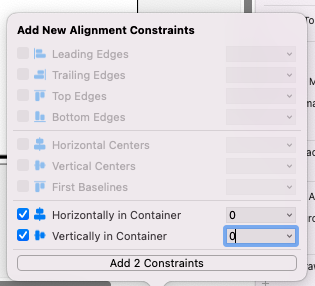
- 오토 레이아웃
오토레이아웃(Auto Layout)은 iOS 앱을 만들 때 화면에 있는 요소들이 잘 배치되도록 도와주는 시스템
### 오토레이아웃 설명
1. **퍼즐 맞추기**:
- 오토레이아웃은 마치 퍼즐을 맞추는 것과 같아요. 퍼즐 조각들이 서로 잘 맞아야 예쁜 그림이 완성되듯이, 앱의 버튼, 이미지, 텍스트 등이 서로 잘 배치되어야 예쁜 화면이 만들어져요.
2. **유연한 규칙**:
- 오토레이아웃은 각 요소의 위치를 고정하는 대신, "이 버튼은 화면의 왼쪽에 있어야 해", "이 텍스트는 버튼 아래쪽에 있어야 해" 같은 규칙을 설정해요. 이렇게 하면 화면 크기가 바뀌어도 요소들이 자동으로 잘 배치될 수 있어요.
3. **다양한 화면 크기**:
- 스마트폰의 화면 크기는 모두 다르죠? 오토레이아웃 덕분에 큰 화면에서는 요소들이 넓게 퍼지고, 작은 화면에서는 좁게 조정되면서도 항상 예쁘게 보이도록 할 수 있어요.
4. **정렬과 간격**:
- 오토레이아웃을 사용하면 요소들을 정렬하고 간격을 조절하는 것도 쉽고 간편해요. 예를 들어, 버튼과 버튼 사이에 일정한 간격을 유지하거나, 모든 요소를 가운데 정렬하는 것처럼요.
5. **시각적 도구**:
- Xcode라는 프로그램에서는 오토레이아웃을 쉽게 설정할 수 있는 도구가 있어요. 드래그 앤 드롭으로 규칙을 만들고, 원하는 대로 화면을 디자인할 수 있죠.
### 결론
오토레이아웃은 앱을 만들 때 화면 요소들이 잘 배치되고, 다양한 화면 크기에서도 예쁘게 보이도록 도와주는 똑똑한 도구예요. 이렇게 하면 사용자가 앱을 사용할 때 더 편리하고 즐거운 경험을 할 수 있답니다. 추가적인 질문이 있으면 언제든지 물어보세요!



- ios에서 오토레이아웃을 잡는 방법들의 장단점
| 방법 | 장점 | 단점 |
| Interface Builder | - 시각적으로 레이아웃을 구성할 수 있어 직관적임. - 드래그 앤 드롭으로 쉽게 설정 가능. - 실시간 미리보기 제공. |
- 복잡한 레이아웃은 설정하기 어려울 수 있음. - Xcode의 버전 업데이트에 따라 호환성 문제가 발생할 수 있음. |
| 코드 기반 | - 세밀한 조정이 가능하여 복잡한 로직 구현에 유리함. - 버전 관리가 용이함. - 코드로 재사용 가능. |
- 가독성이 떨어질 수 있으며, 코드가 복잡해질 수 있음. - 시각적 피드백이 부족함. |
| Stack View | - 요소들을 수직 또는 수평으로 쉽게 정렬 가능. - 자동으로 간격과 정렬을 관리하여 UI 구성 간편함. - 동적 요소의 크기 조절이 용이함. |
- 복잡한 레이아웃에서는 적합하지 않을 수 있음. - Stack View 내부 요소의 제약 조건 설정이 필요할 수 있음. |
| Size Classes | - 다양한 화면 크기 및 방향에 대응하는 레이아웃 설정 가능. - 기기별로 다른 UI를 쉽게 구현할 수 있음. |
- 설정이 복잡할 수 있으며, 여러 Size Class를 관리하는 데 어려움이 있을 수 있음. |
▶ 전광판 앱 만들기
- 사전 계획서
#### 1. 프로젝트 개요
- **앱 이름**: 전광판 (LED Sign)
- **목표**: 사용자가 원하는 메시지를 전광판 스타일로 입력하고, 다양한 효과를 통해 출력할 수 있는 앱 개발.
#### 2. 주요 기능
| **기능** | **설명** |
|------------------------------|--------------------------------------------------------------------------|
| **메시지 입력** | 사용자가 전광판에 표시할 텍스트를 입력할 수 있는 기능. |
| **폰트 및 색상 선택** | 다양한 폰트와 텍스트 색상을 선택하여 개성 있는 디자인 가능. |
| **애니메이션 효과** | 텍스트의 이동, 깜빡임, 확대/축소 등 다양한 애니메이션 효과 제공. |
| **배경 이미지/색상 설정** | 전광판의 배경 색상이나 이미지를 선택하여 메시지를 더욱 돋보이게 할 수 있는 기능. |
| **스크롤 속도 조절** | 텍스트의 스크롤 속도를 사용자가 조절할 수 있도록 하여 가독성을 높임. |
| **미리보기 기능** | 입력한 메시지와 설정된 효과를 실시간으로 미리 볼 수 있는 기능. |
| **저장 및 공유** | 작성한 전광판 메시지를 이미지나 동영상 형태로 저장하거나 소셜 미디어에 공유 가능. |
| **템플릿 제공** | 다양한 전광판 디자인 템플릿을 제공하여 사용자가 쉽게 시작할 수 있도록 지원. |
| **다국어 지원** | 다양한 언어를 지원하여 글로벌 사용자에게 접근 가능. |
| **음성 입력** | 음성을 통해 텍스트를 입력할 수 있는 기능, 편리함을 제공. |
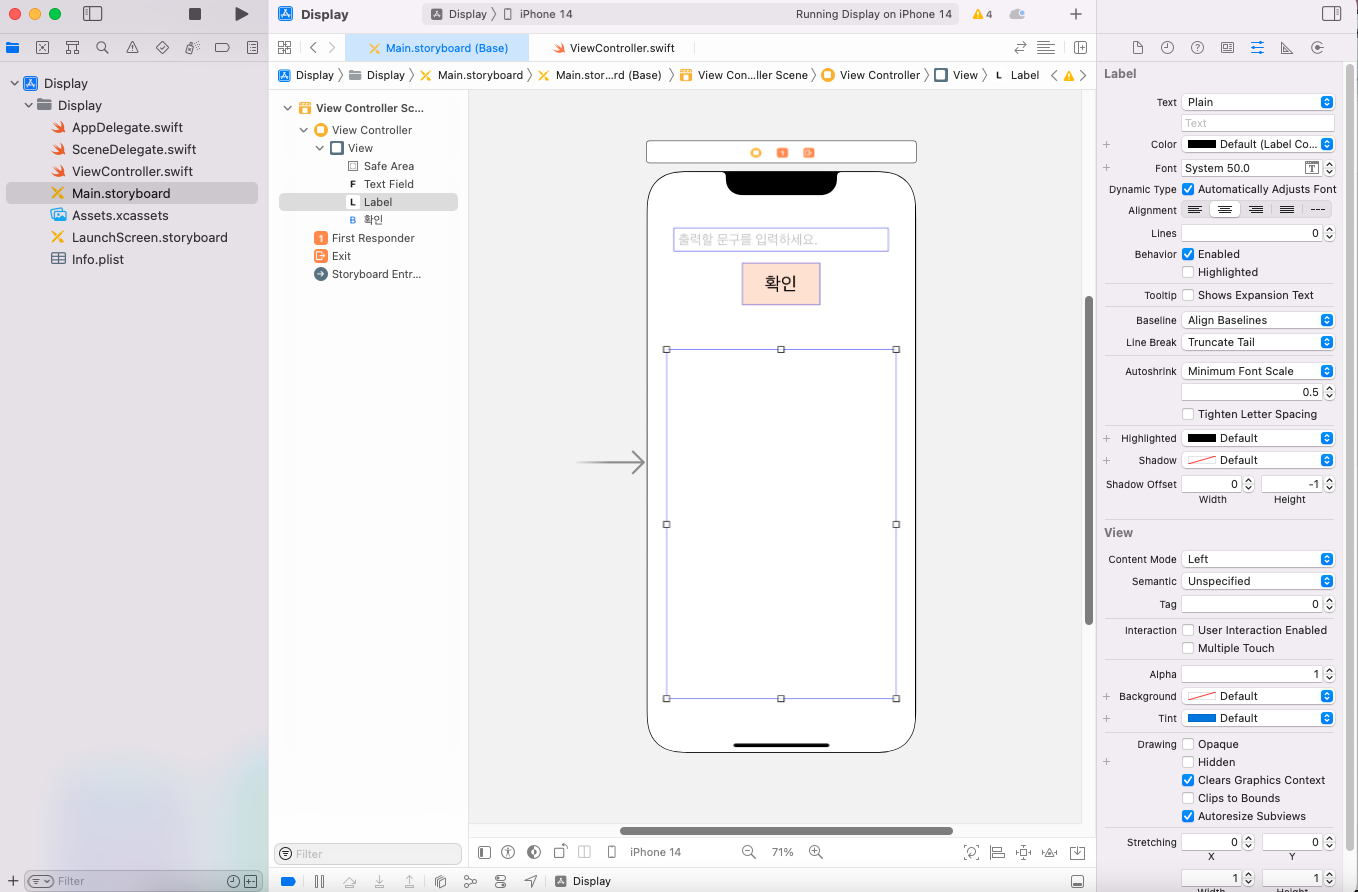
#### 3. 스토리보드 구성
1. **메인 화면**:
- 텍스트 입력 필드 (UITextField)
- 폰트 및 색상 선택 버튼 (UIButton)
- 애니메이션 효과 선택 버튼 (UIButton)
- 미리보기 버튼 (UIButton)
- 저장 및 공유 버튼 (UIButton)
2. **미리보기 화면**:
- 전광판 스타일로 텍스트 표시 (UILabel)
- 배경 색상 및 이미지 설정 옵션
- 스크롤 속도 조절 슬라이더 (UISlider)
3. **설정 화면**:
- 폰트 선택 옵션 (UIPickerView)
- 다국어 지원 설정 (UISwitch)
- 음성 입력 활성화 옵션 (UISwitch)
#### 4. 추가 고려사항
- **사용자 인터페이스(UI)**: 스토리보드를 활용하여 직관적이고 사용하기 쉬운 UI 설계.
- **접근성**: 색상 대비, 폰트 크기 등을 조정할 수 있는 옵션 제공.
- **성능 최적화**: 애니메이션 효과가 부드럽게 동작하도록 최적화 필요.
- **앱 내 구매**: 추가 템플릿이나 효과를 제공하기 위한 앱 내 구매 기능 고려.
#### 5. 개발 일정
- **1단계**: 기획 및 디자인 (2주)
- **2단계**: 기본 기능 개발 (4주)
- **3단계**: 애니메이션 및 고급 기능 추가 (3주)
- **4단계**: 테스트 및 버그 수정 (2주)
- **5단계**: 출시 준비 및 마케팅 (2주)
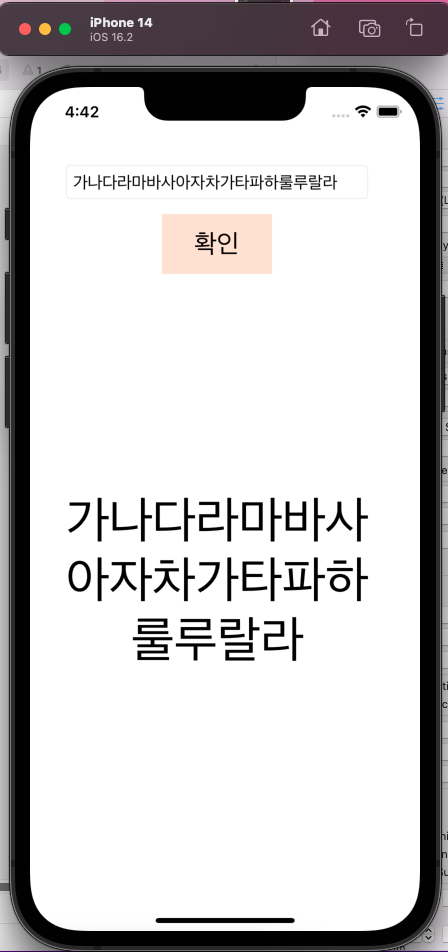
//
// ViewController.swift
// Display
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var label: UILabel!
@IBAction func displayText(_ sender: UIButton) {
label.text = textField.text
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}

- 레이블 왔다갔다
//
// ViewController.swift
// Display
//
// Created by 소프트웨어컴퓨터 on 2025/03/19.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var label: UILabel!
@IBAction func displayText(_ sender: UIButton) {
label.text = textField.text
startScrolling()
}
func startScrolling() {
UIView.animate(withDuration: 10, delay: 0, options: [.curveLinear, .repeat], animations: {
self.label.center.x -= self.view.bounds.width
}, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
뤼튼 사용하러 가기 > https://agent.wrtn.ai/5xb91l
뤼튼
당신의 첫 AI 에이전트
agent.wrtn.ai
smile han https://youtube.com/@smilehan8416?si=t6AyWf3K1BVyPd6S
Smile Han
www.youtube.com