Swift
14. 간단한 bmi 계산기 앱 만들기
리버윤
2024. 12. 6. 17:49
728x90
* 작성하는 도중에 컴퓨터가 멈춤+꺼져버린 관계로 캡쳐가 많이 없습니다ㅜㅜ
Chat gpt. auto layout이란 뭐야?
Auto Layout은 주로 iOS 및 macOS 애플리케이션을 개발할 때 사용되는 사용자 인터페이스(UI) 구성 요소의 배치를 자동으로 조정해주는 기능입니다. 이 기능을 사용하면 다양한 화면 크기와 해상도에서 UI 요소들이 올바르게 표시되도록 설정할 수 있습니다.
Auto Layout의 주요 특징은 다음과 같습니다:
- 비율 기반 배치 : UI 요소의 크기와 위치를 비율이나 제약 조건에 따라 자동으로 조정할 수 있습니다.
- 동적 크기 조정 : 화면 크기가 변경될 때 UI 요소들이 자연스럽게 크기를 조정하거나 위치를 변경합니다.
- 제약 조건 : 각 UI 요소 간의 관계를 정의하는 제약 조건을 설정하여 복잡한 레이아웃을 쉽게 관리할 수 있습니다.
- 다양한 장치 지원 : iPhone, iPad, Mac 등 다양한 장치에서 일관된 사용자 경험을 제공할 수 있습니다.
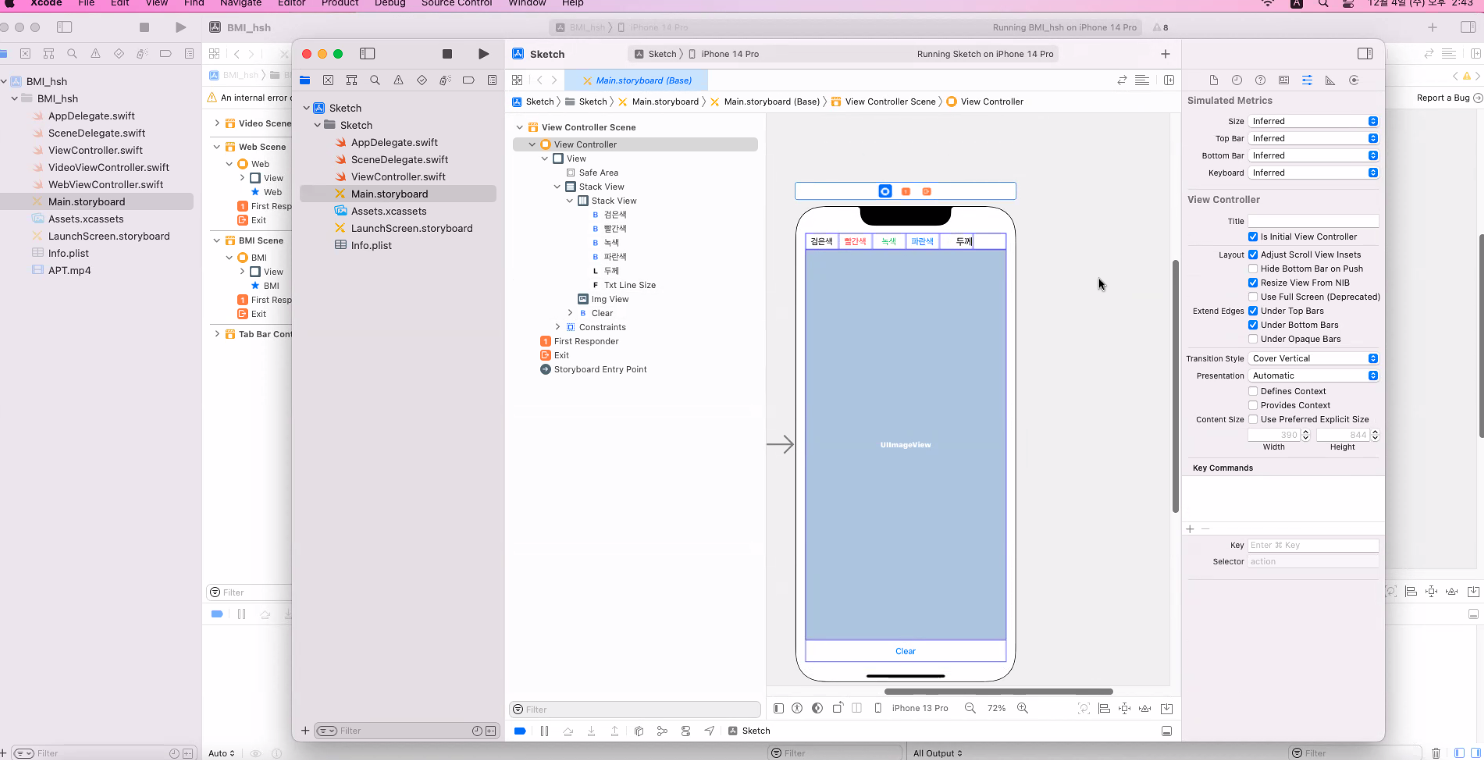
- Auto layout
- ui요소 선택 후 오른쪽 하단의 'Add New Constraints' 버튼 클릭
- 원하는 제약 조건(상단, 하단, 왼쪽, 오른쪽 여백 등)을 설정
- 'Add @ Constraints' 버튼을 클릭하여 제약 조건을 추가
- 앱 아이콘 지정
- 1024x1024 픽셀의 PNG 파일 준비
- 준비한 아이콘 이미지를 드래그 앤 드롭(alt 드래그 앤 드롭하면 복붙 가능)
(각 해상도에 맞는 이미지를 넣어야하지만 이번엔 패스)
- Launch screen
- 스토리보드 파일 생성
- Xcode 열기 : 프로젝트를 연 후, 왼쪽 사이드바의 `Main.storyboard` 또는 `Assets.xcassets`를 선택합니다.
- 새 스토리보드 생성 :
- `File` 메뉴에서 `New` > `File...`을 선택합니다.
- `User Interface` 섹션에서 `Storyboard`를 선택하고, 파일 이름을 `LaunchScreen.storyboard`로 지정합니다.
- Launch Screen 스토리보드 설정
- 스토리보드 열기 : 생성한 `LaunchScreen.storyboard` 파일을 열어줍니다.
- UI 요소 추가 :
- UILabel, UIImageView 등 필요한 UI 요소를 드래그하여 추가합니다.
- 런치 스크린의 디자인을 원하는 대로 설정합니다. 일반적으로 앱의 로고나 이름을 포함합니다.
- Auto Layout 설정
- 화면 크기에 맞게 요소들이 자동으로 조정되도록 Auto Layout 제약 조건을 설정합니다. 각 요소를 선택하고 제약 조건을 추가하여 다양한 화면 크기에서 잘 표시되도록 합니다. - . 프로젝트 설정에서 런치 스크린 지정
- 프로젝트 설정 열기 : Xcode의 왼쪽 상단에서 프로젝트 파일을 선택합니다.
- General 탭 선택 : 상단의 `General` 탭을 클릭합니다.
- Launch Screen File 설정 :
- `App Icons and Launch Images` 섹션에서 `Launch Screen File` 항목에 `LaunchScreen`을 입력하여 설정합니다.

728x90