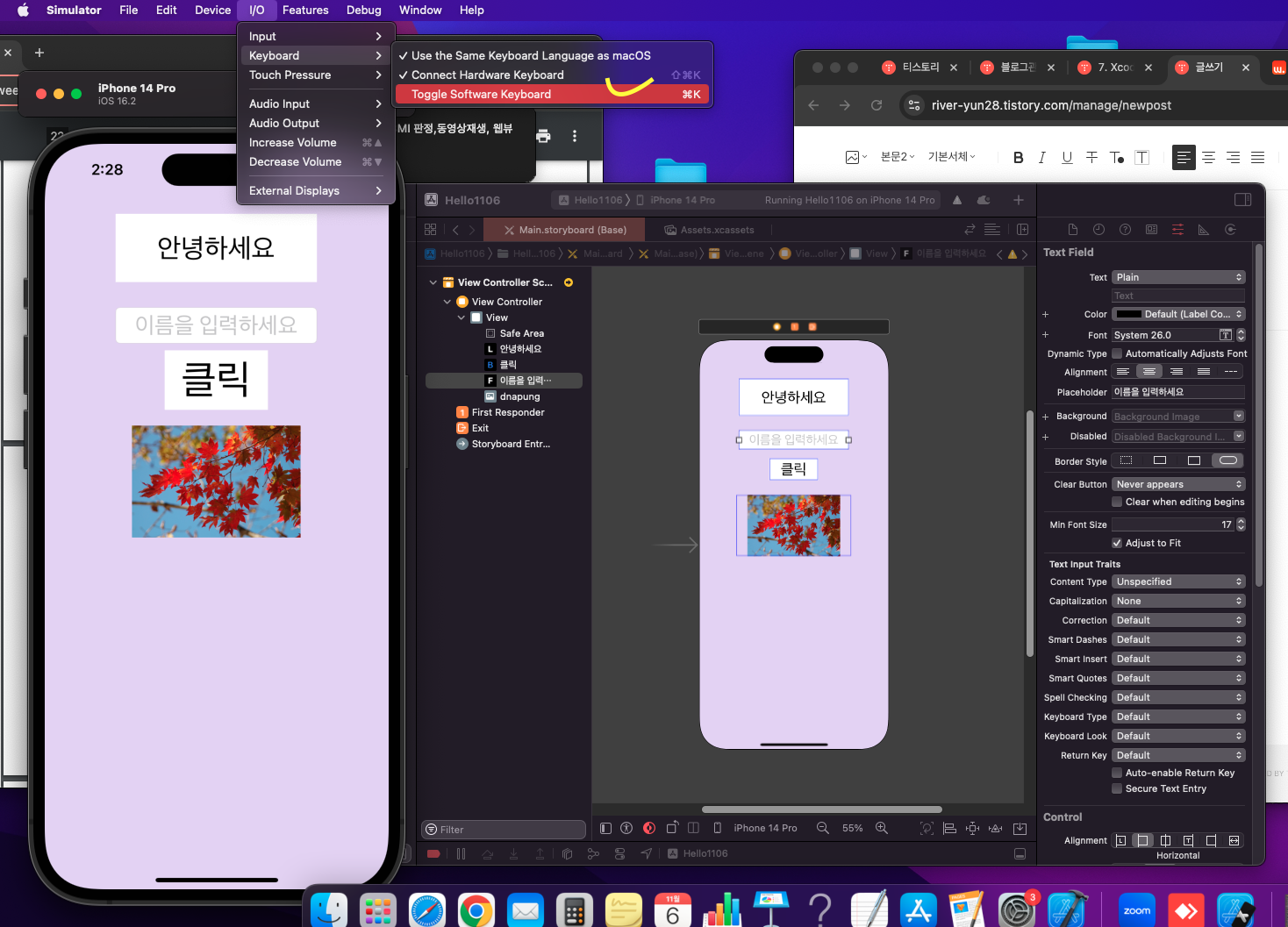
commmend + r (window + r) : 실행
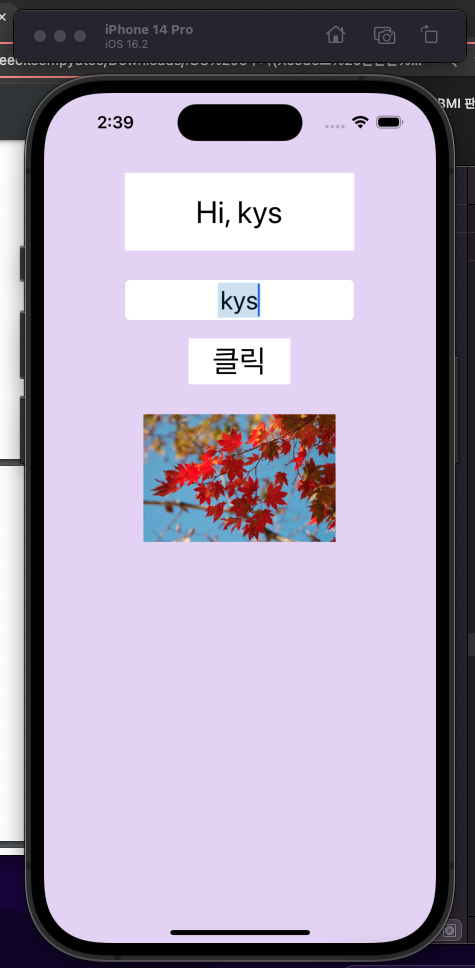
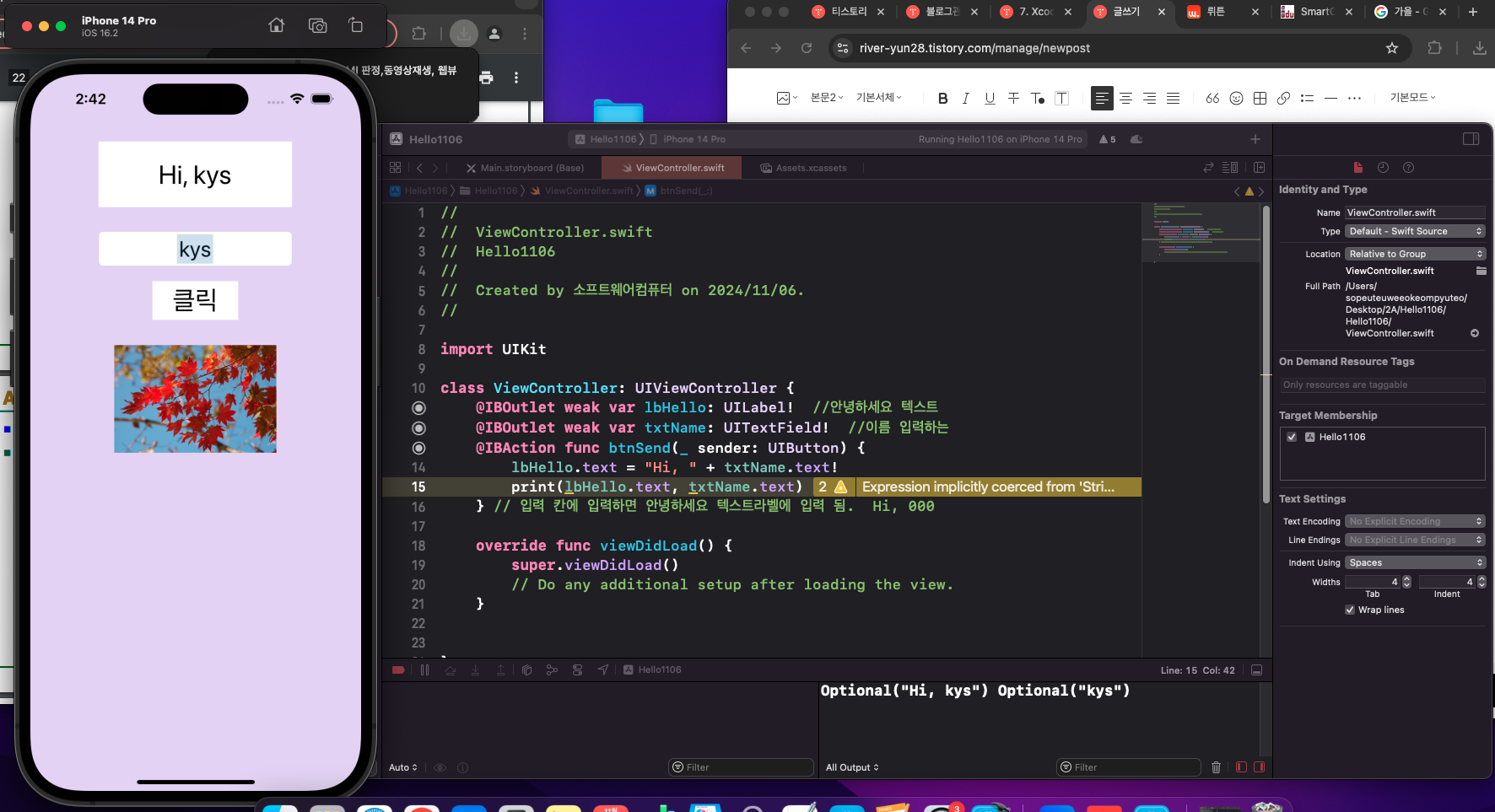
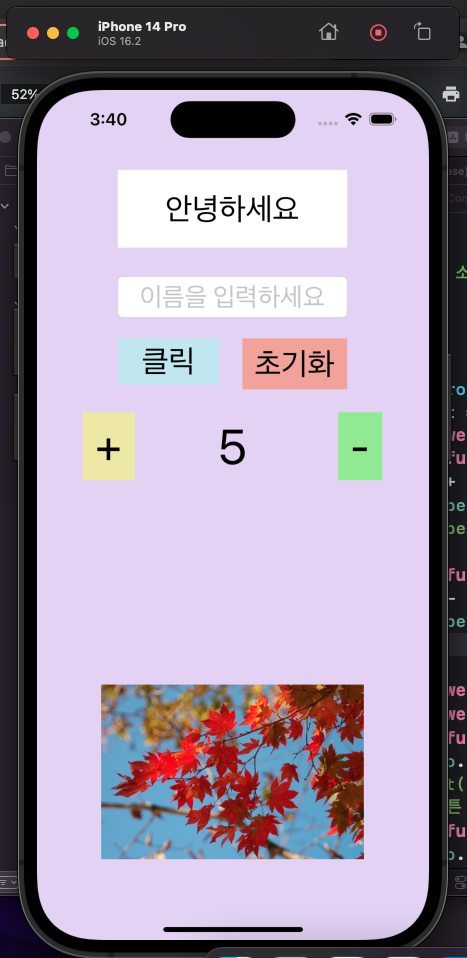
- 간단한 앱 만들어보기
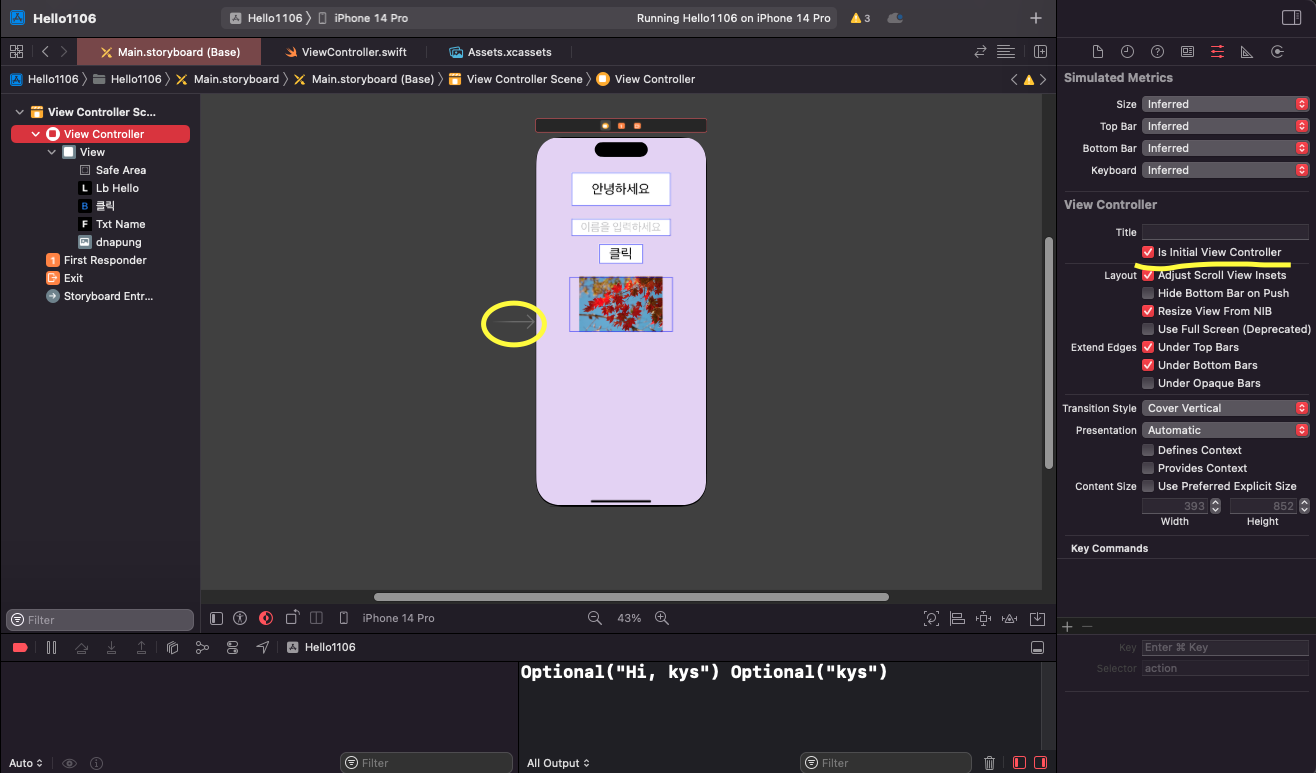
- 키보드 올리는 방법

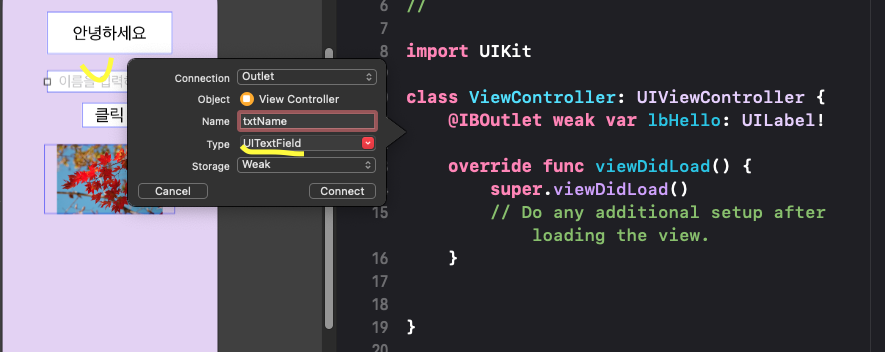
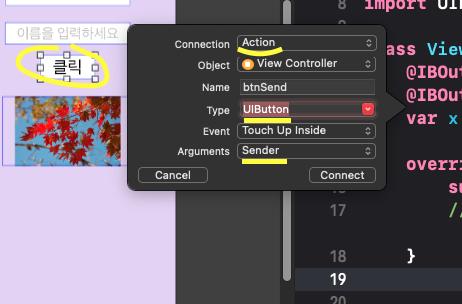
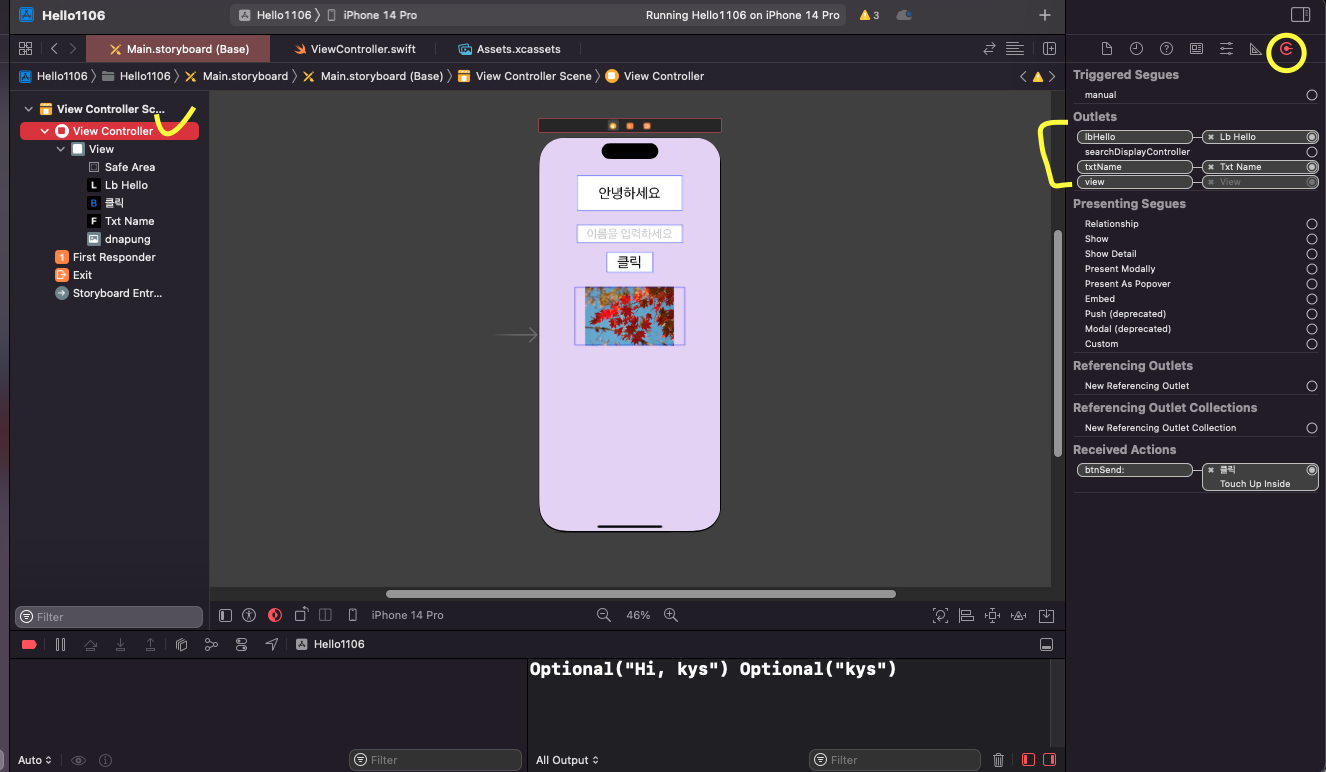
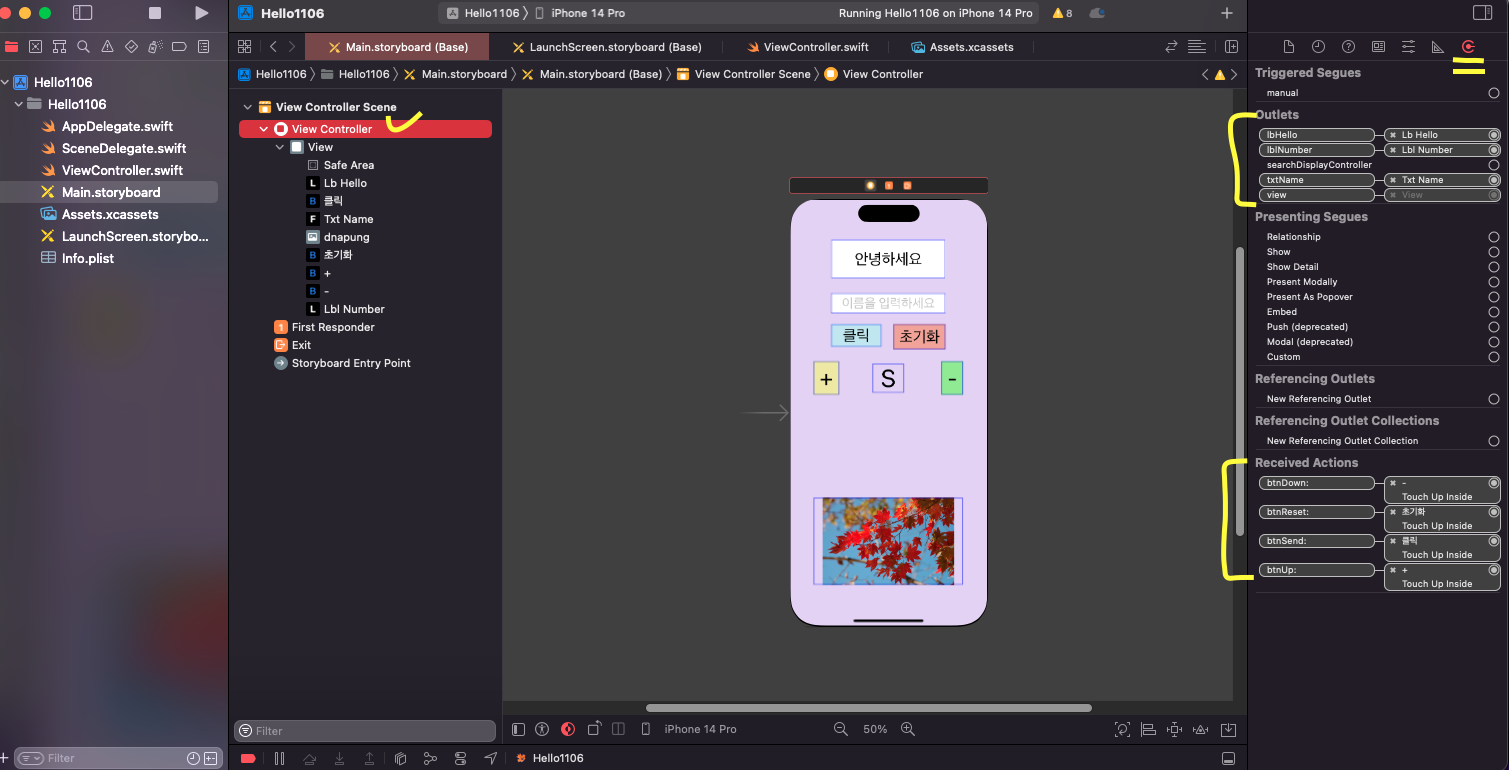
- 연결


↓

//
// ViewController.swift
// Hello1106
//
// Created by 소프트웨어컴퓨터 on 2024/11/06.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var lbHello: UILabel! //안녕하세요 텍스트
@IBOutlet weak var txtName: UITextField! //이름 입력하는
@IBAction func btnSend(_ sender: UIButton) {
lbHello.text = "Hi, " + txtName.text!
} // 입력 칸에 입력하면 안녕하세요 텍스트라벨에 입력 됨. Hi, 000
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
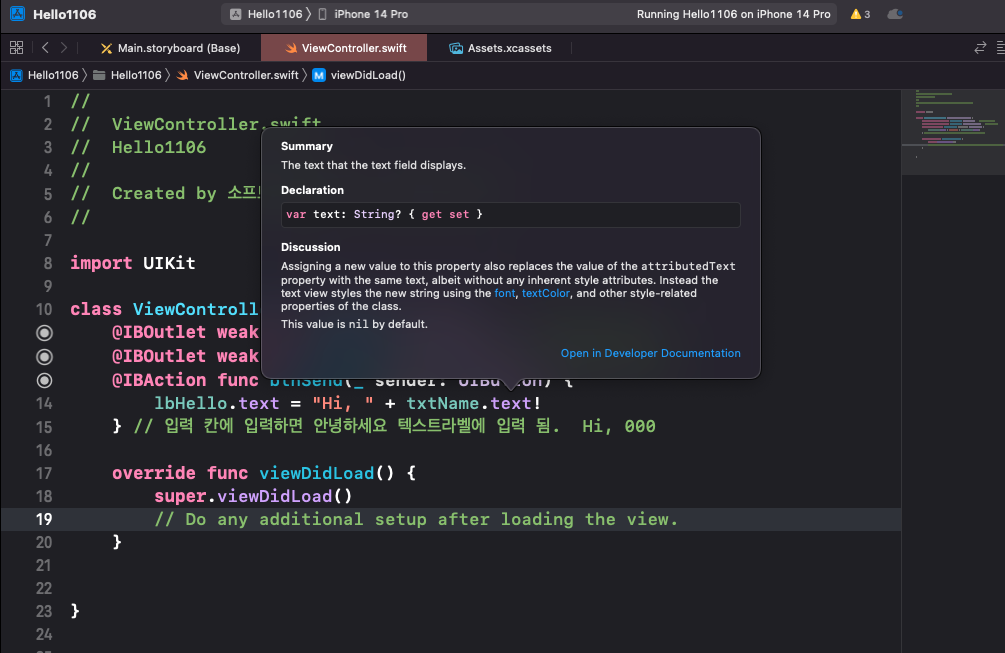
- 간단한 도움말 보기

- 텍스트 출력 코드 추가

오른쪽 윗 부분 - 아울렛과 액션이 잘 연결됐는지 확인하는 기능

-

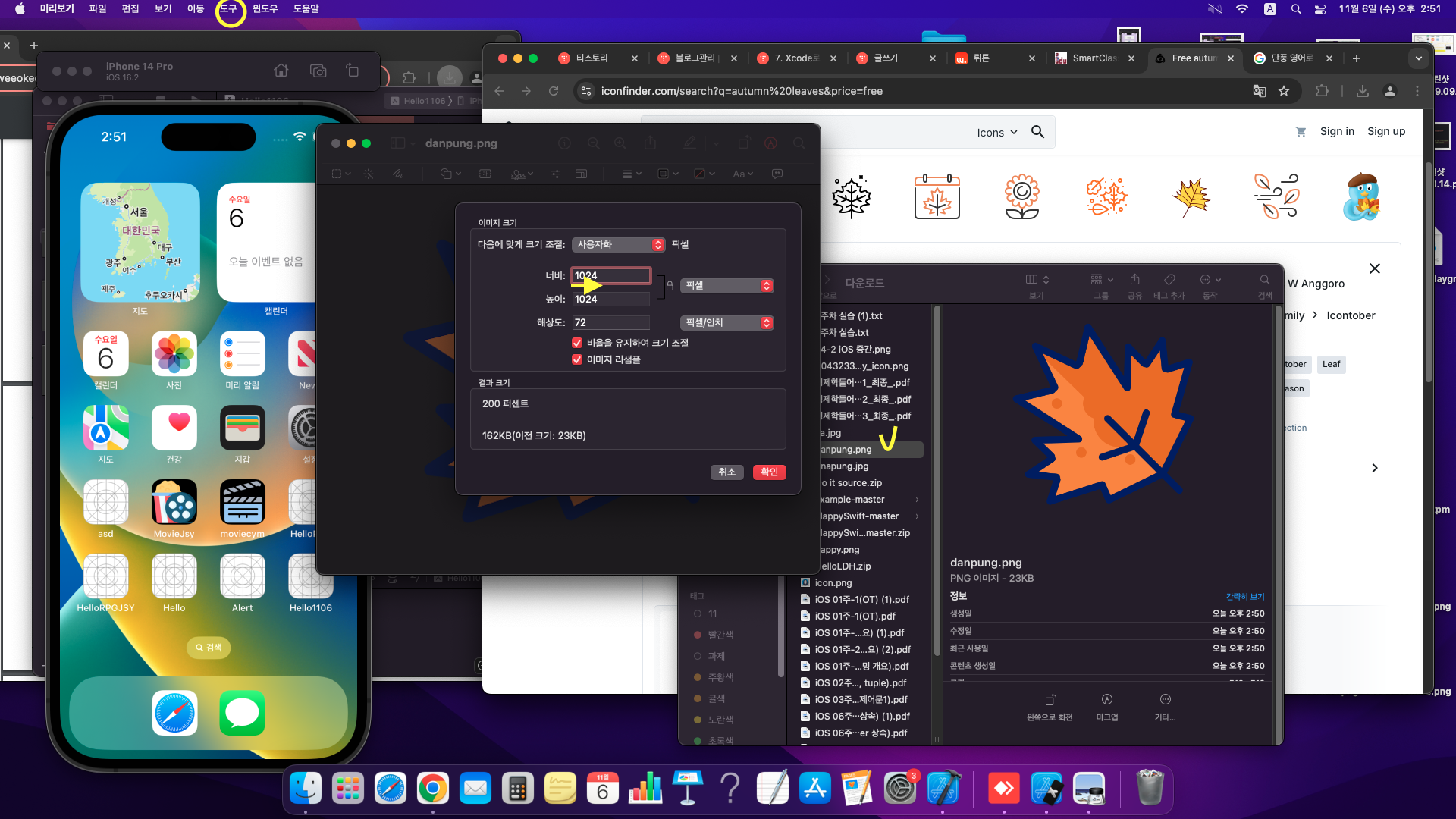
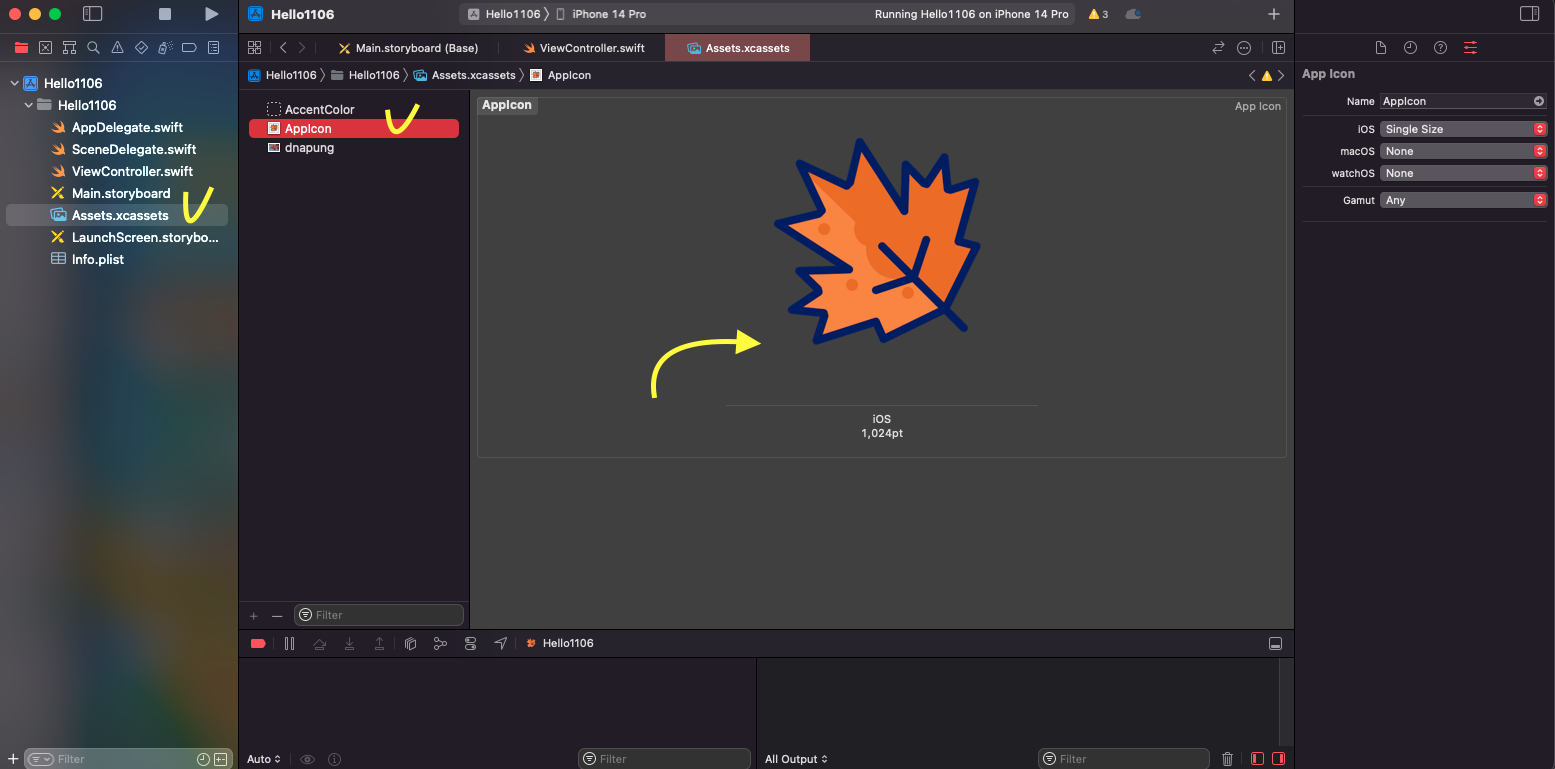
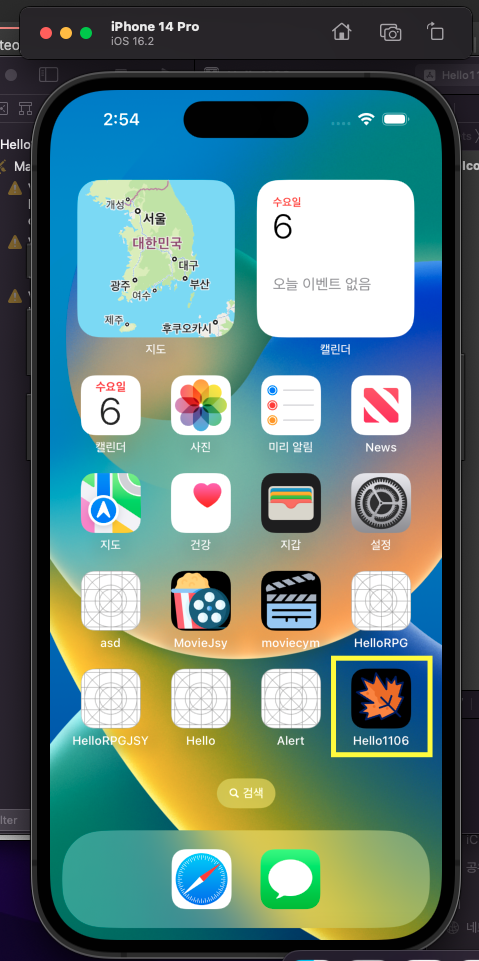
- 아이콘넣기



아이콘은 꼭 1024px 사이즈로 변경 후 넣어야함
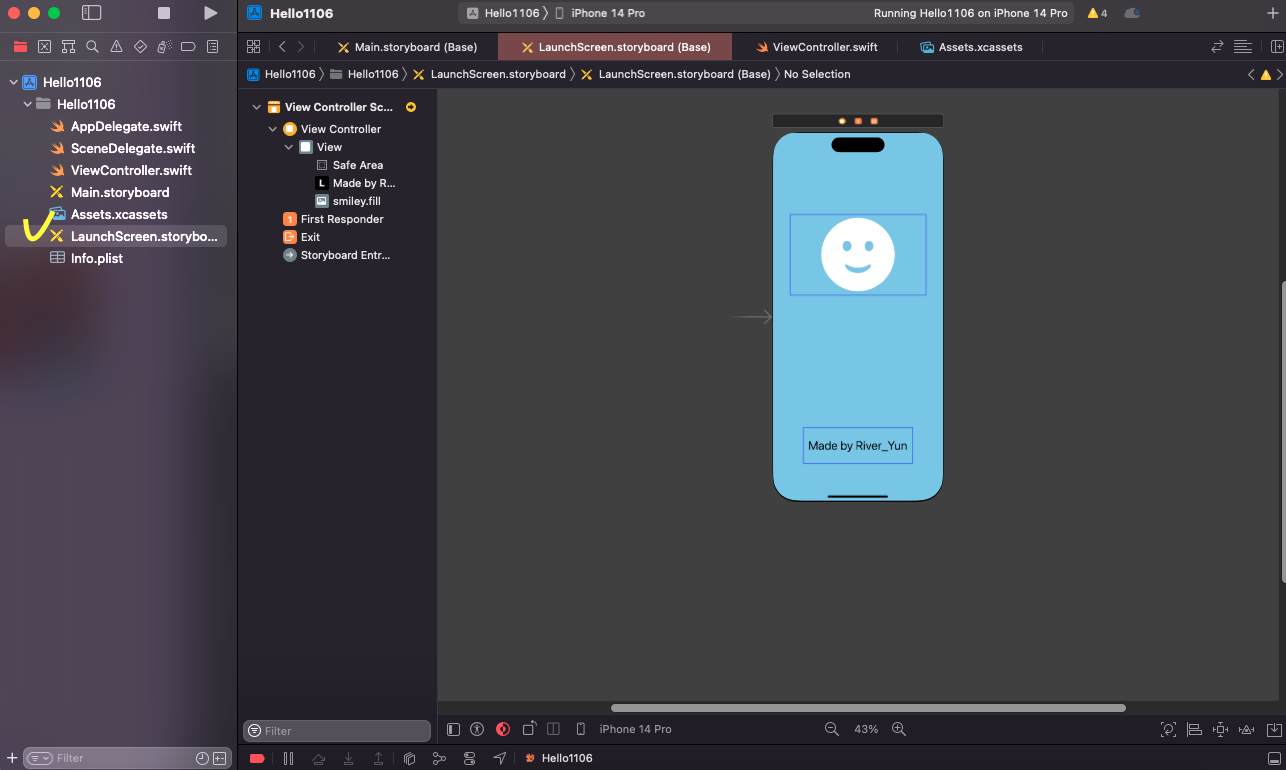
- LaunchScreen 추가

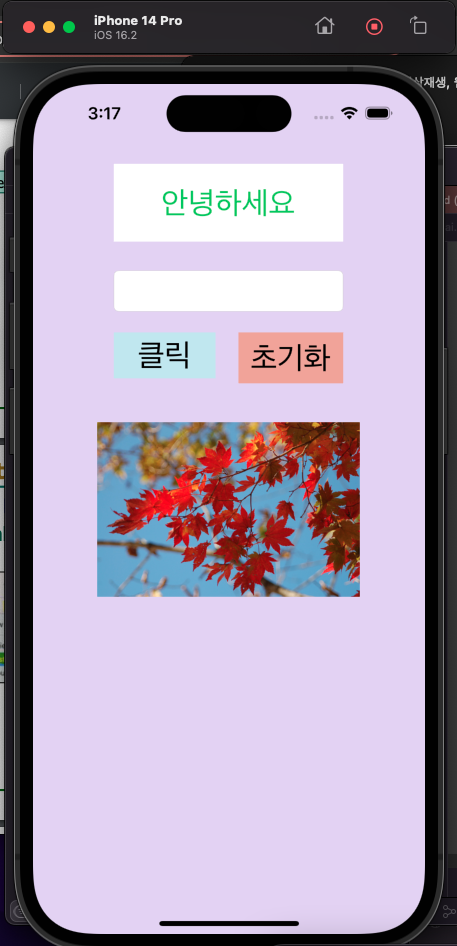
- 초기화 버튼 추가

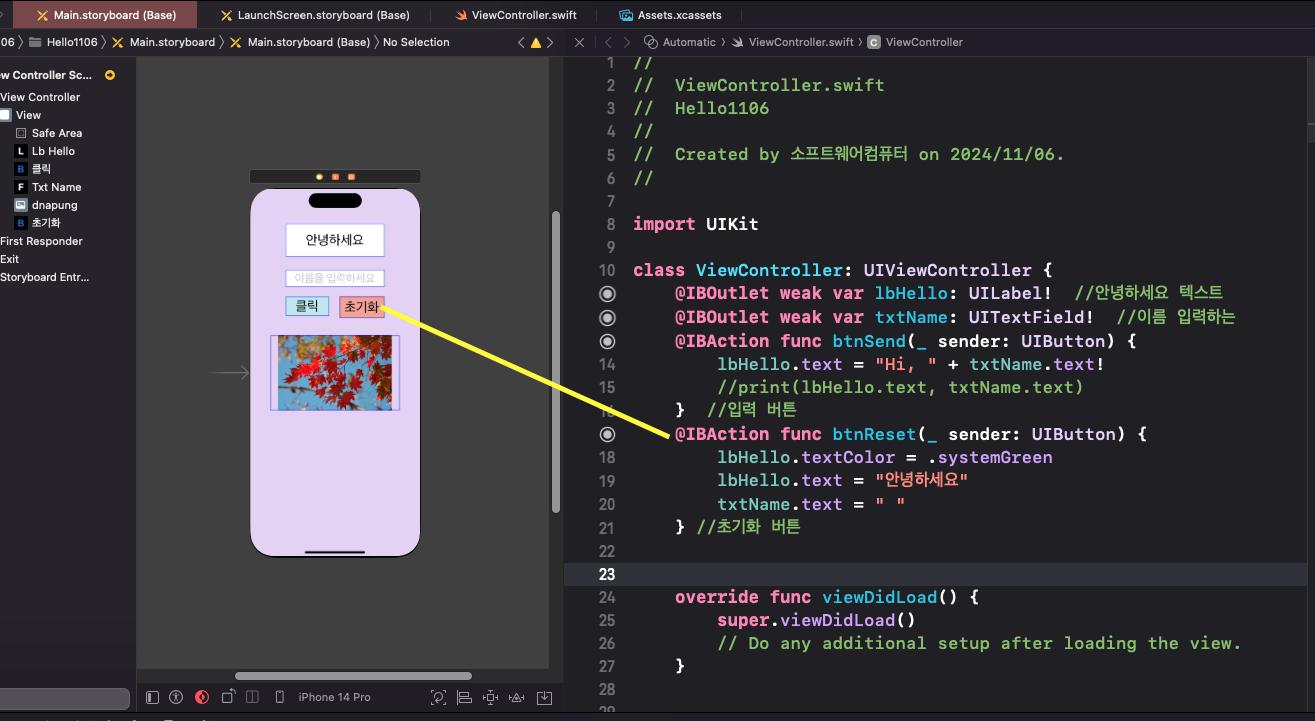
//
// ViewController.swift
// Hello1106
//
// Created by 소프트웨어컴퓨터 on 2024/11/06.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var lbHello: UILabel! //안녕하세요 텍스트
@IBOutlet weak var txtName: UITextField! //이름 입력하는
@IBAction func btnSend(_ sender: UIButton) {
lbHello.text = "Hi, " + txtName.text!
//print(lbHello.text, txtName.text)
} //입력 버튼
@IBAction func btnReset(_ sender: UIButton) {
lbHello.textColor = .systemGreen
lbHello.text = "안녕하세요"
txtName.text = " "
} //초기화 버튼
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}

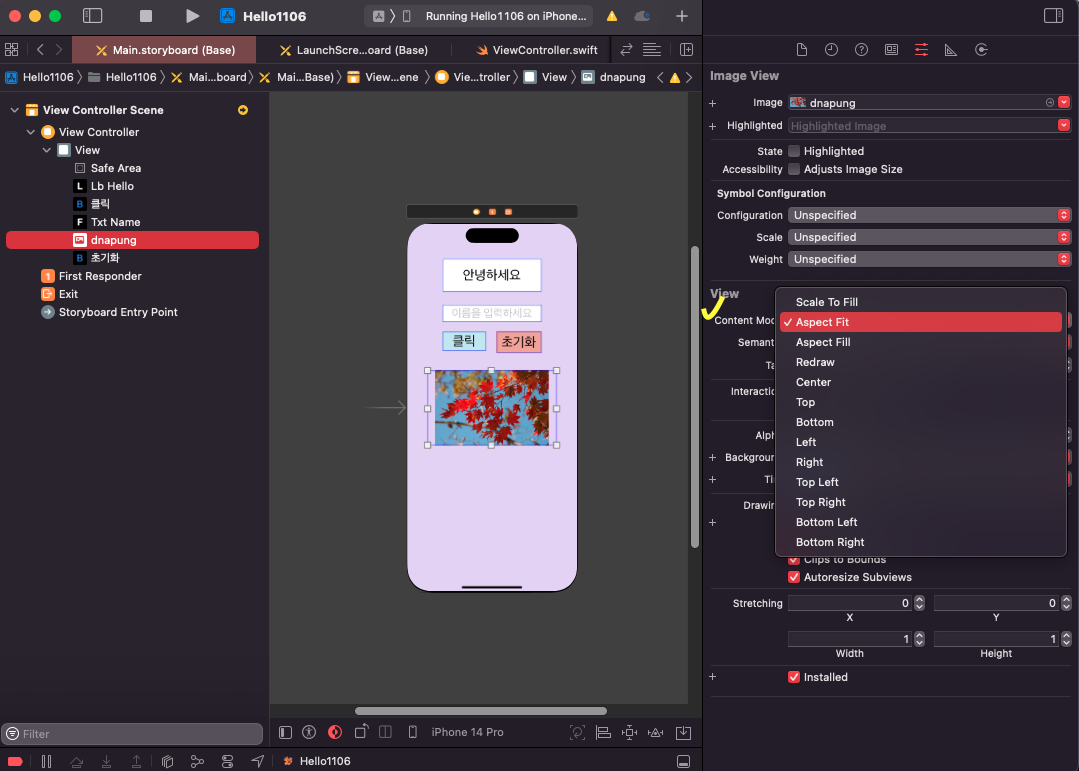
- Image View의 Content Mode

- Aspect Fit : 가로 세로 비율 유지하면서 크기에 맞게 (가장 많이 사용함)
- Scale To Fill : 크기에 맞게 가로세로 비율 변경
- Aspect Fill : 가로 세로 비율 유지하면서 Image View를 채움
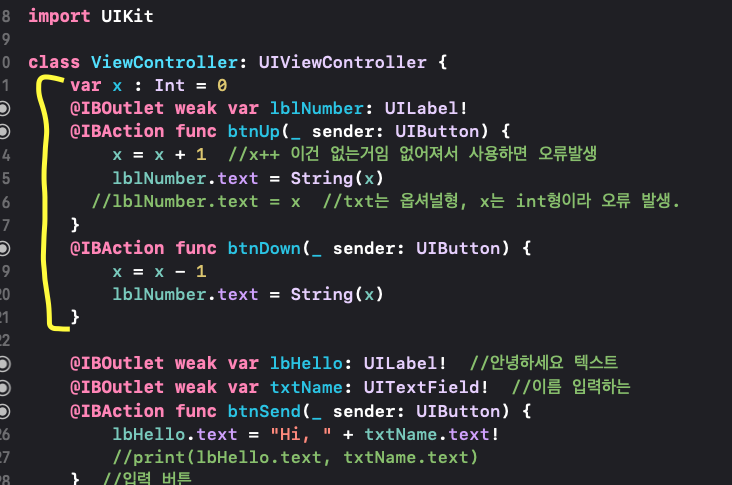
- Up Down 앱 만들기
(뷰컨트롤러 안나올때 알트키누르고 원하는 파일 누르면 나옴)
//
// ViewController.swift
// Hello1106
//
// Created by 소프트웨어컴퓨터 on 2024/11/06.
//
import UIKit
class ViewController: UIViewController {
var x : Int = 0
@IBOutlet weak var lblNumber: UILabel!
@IBAction func btnUp(_ sender: UIButton) {
x = x + 1 //x++ 이건 없는거임 없어져서 사용하면 오류발생
lblNumber.text = String(x)
//lblNumber.text = x //txt는 옵셔널형, x는 int형이라 오류 발생.
}
@IBAction func btnDown(_ sender: UIButton) {
x = x - 1
lblNumber.text = String(x)
}
@IBOutlet weak var lbHello: UILabel! //안녕하세요 텍스트
@IBOutlet weak var txtName: UITextField! //이름 입력하는
@IBAction func btnSend(_ sender: UIButton) {
lbHello.text = "Hi, " + txtName.text!
//print(lbHello.text, txtName.text)
} //입력 버튼
@IBAction func btnReset(_ sender: UIButton) {
lbHello.textColor = .systemGreen
lbHello.text = "안녕하세요"
txtName.text = " "
} //초기화 버튼
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}


- 앱 예시 보기
01. 원하는 이미지 화면에 출력하기 - 이미지 뷰 (전구 확대/축소, 켜기/끄기)

import UIKit // UIKit 프레임워크를 임포트하여 UI 관련 기능을 사용할 수 있게 함
class ViewController: UIViewController { // ViewController 클래스를 UIViewController의 서브클래스로 정의
var isZoom = false // 이미지 확대 여부를 나타내는 Boolean 변수
var imgOn: UIImage? // '켜짐' 상태의 이미지를 저장할 변수
var imgOff: UIImage? // '꺼짐' 상태의 이미지를 저장할 변수
@IBOutlet var imgView: UIImageView! // 이미지 표시를 위한 UIImageView 아울렛
@IBOutlet var btnResize: UIButton! // 이미지 크기 조정을 위한 UIButton 아울렛
override func viewDidLoad() { // 뷰가 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출
// 이미지를 로드하여 변수에 저장
imgOn = UIImage(named: "lamp_on.png") // '켜짐' 이미지를 불러옴
imgOff = UIImage(named: "lamp_off.png") // '꺼짐' 이미지를 불러옴
imgView.image = imgOn // 초기 상태로 '켜짐' 이미지를 imgView에 설정
}
@IBAction func btnResizeImage(_ sender: UIButton) { // 버튼 클릭 시 호출되는 액션 메서드
let scale: CGFloat = 2.0 // 확대 비율을 설정
var newWidth: CGFloat, newHeight: CGFloat // 새로운 너비와 높이를 저장할 변수 선언
if (isZoom) { // 현재 확대 상태가 true인 경우
newWidth = imgView.frame.width / scale // 너비를 축소
newHeight = imgView.frame.height / scale // 높이를 축소
btnResize.setTitle("확대", for: .normal) // 버튼 텍스트를 '확대'로 변경
}
else { // 현재 확대 상태가 false인 경우
newWidth = imgView.frame.width * scale // 너비를 확대
newHeight = imgView.frame.height * scale // 높이를 확대
btnResize.setTitle("축소", for: .normal) // 버튼 텍스트를 '축소'로 변경
}
imgView.frame.size = CGSize(width: newWidth, height: newHeight) // imgView의 크기를 새로운 너비와 높이로 설정
isZoom = !isZoom // 확대 상태를 반전
}
@IBAction func switchImageOnOff(_ sender: UISwitch) { // 스위치 상태 변경 시 호출되는 액션 메서드
if sender.isOn { // 스위치가 켜져 있는 경우
imgView.image = imgOn // '켜짐' 이미지를 imgView에 설정
} else { // 스위치가 꺼져 있는 경우
imgView.image = imgOff // '꺼짐' 이미지를 imgView에 설정
}
}
}
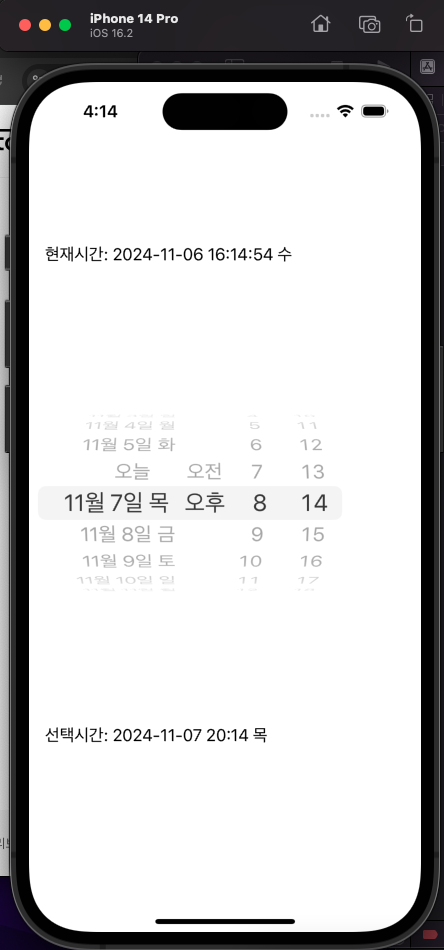
02. 데이트 피커 사용해 날짜 선택하기

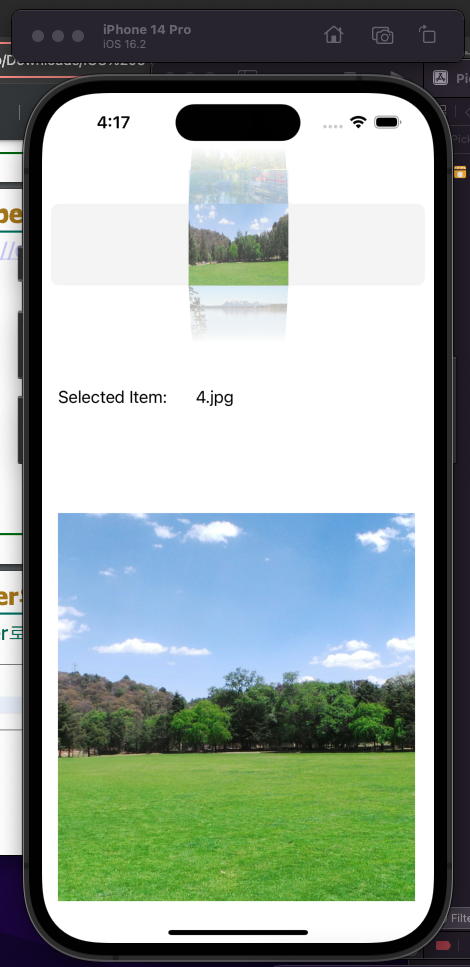
03. 피커 뷰 사용해 원하는 항목 선택하기

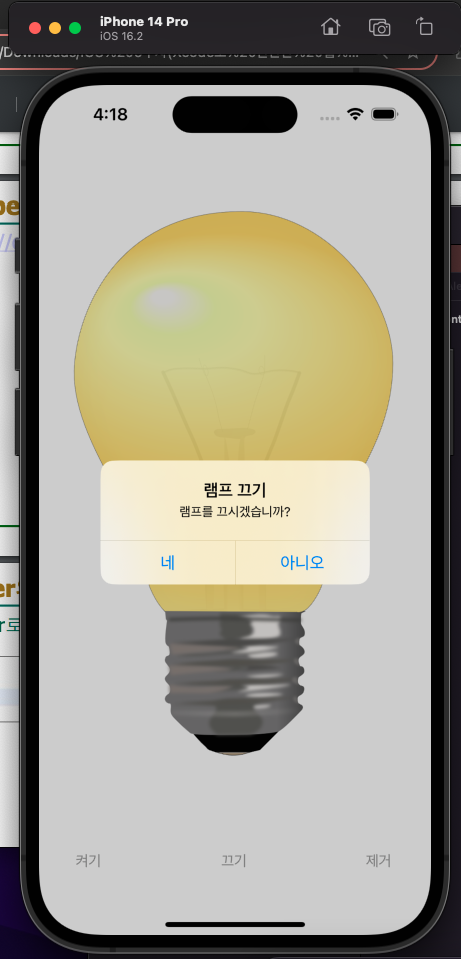
04. 얼럿 사용해 경고 표시하기

//
// ViewController.swift
// Alert
//
// Created by BeomGeun Lee on
//
import UIKit
class ViewController: UIViewController {
let imgOn = UIImage(named: "lamp-on.png")
let imgOff = UIImage(named: "lamp-off.png")
let imgRemove = UIImage(named: "lamp-remove.png")
var isLampOn = true
@IBOutlet var lampImg: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lampImg.image = imgOn
}
@IBAction func btnLampOn(_ sender: UIButton) {
if(isLampOn==true) {
let lampOnAlert = UIAlertController(title: "경고", message: "현재 On 상태입니다", preferredStyle: UIAlertController.Style.alert)
let onAction = UIAlertAction(title: "네, 알겠습니다.", style: UIAlertAction.Style.default, handler: nil)
lampOnAlert.addAction(onAction)
present(lampOnAlert, animated: true, completion: nil)
} else {
lampImg.image = imgOn
isLampOn=true
}
}
@IBAction func btnLanpOff(_ sender: UIButton) {
if isLampOn {
let lampOffAlert = UIAlertController(title: "램프 끄기", message: "램프를 끄시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "네", style: UIAlertAction.Style.default, handler: {
ACTION in self.lampImg.image = self.imgOff
self.isLampOn=false
})
let cancelAction = UIAlertAction(title: "아니오", style: UIAlertAction.Style.default, handler: nil)
lampOffAlert.addAction(offAction)
lampOffAlert.addAction(cancelAction)
present(lampOffAlert, animated: true, completion: nil)
}
}
@IBAction func btnLampRemove(_ sender: UIButton) {
let lampRemoveAlert = UIAlertController(title: "램프 제거", message: "램프를 제거하시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "아니오, 끕니다(off).", style: UIAlertAction.Style.default, handler: {
ACTION in self.lampImg.image = self.imgOff
self.isLampOn=false
})
let onAction = UIAlertAction(title: "아니오, 켭니다(on).", style: UIAlertAction.Style.default) {
ACTION in self.lampImg.image = self.imgOn
self.isLampOn=true
}
let removeAction = UIAlertAction(title: "네, 제거합니다.", style: UIAlertAction.Style.destructive, handler: {
ACTION in self.lampImg.image = self.imgRemove
self.isLampOn=false
})
lampRemoveAlert.addAction(offAction)
lampRemoveAlert.addAction(onAction)
lampRemoveAlert.addAction(removeAction)
present(lampRemoveAlert, animated: true, completion: nil)
}
}
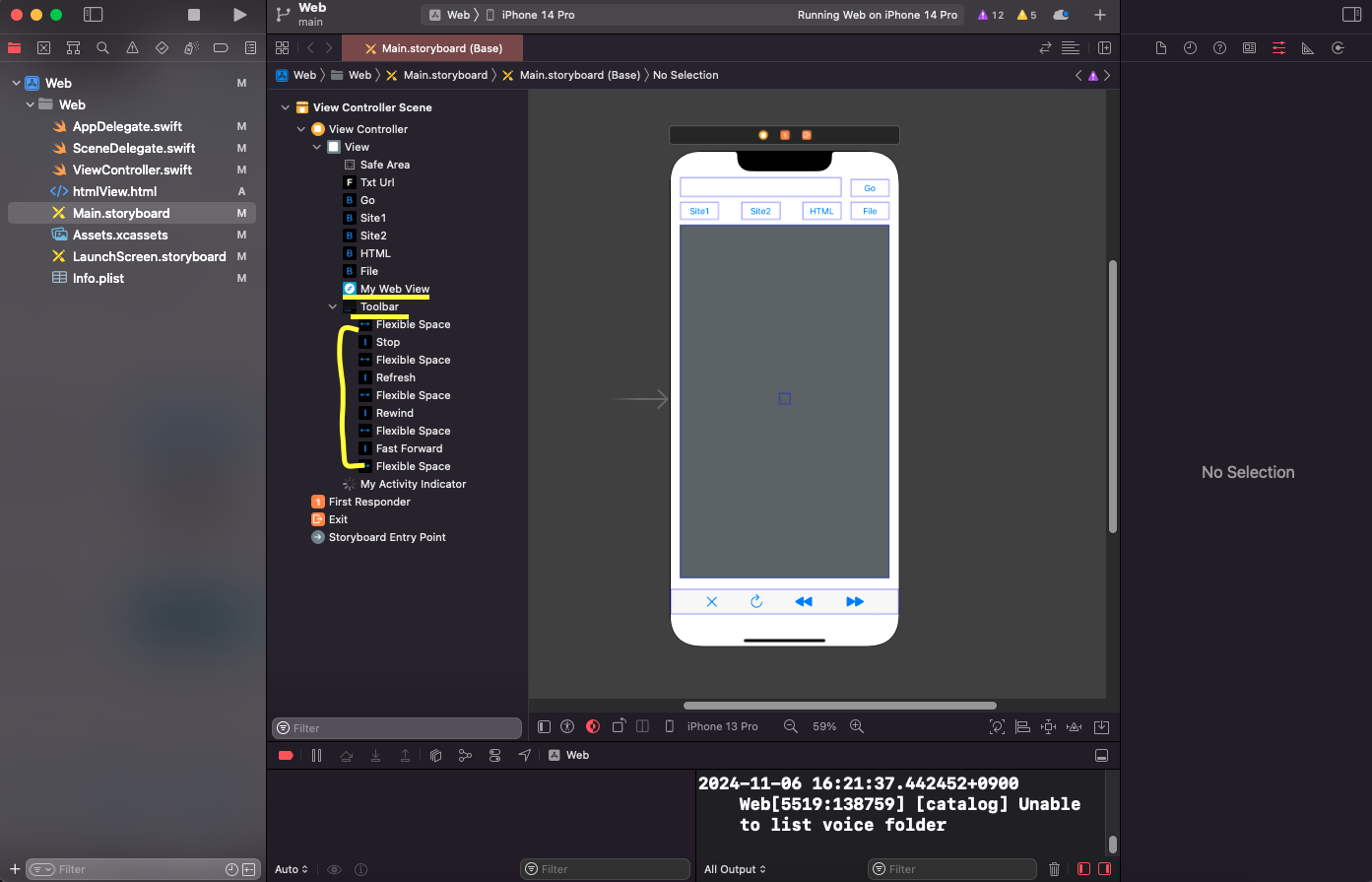
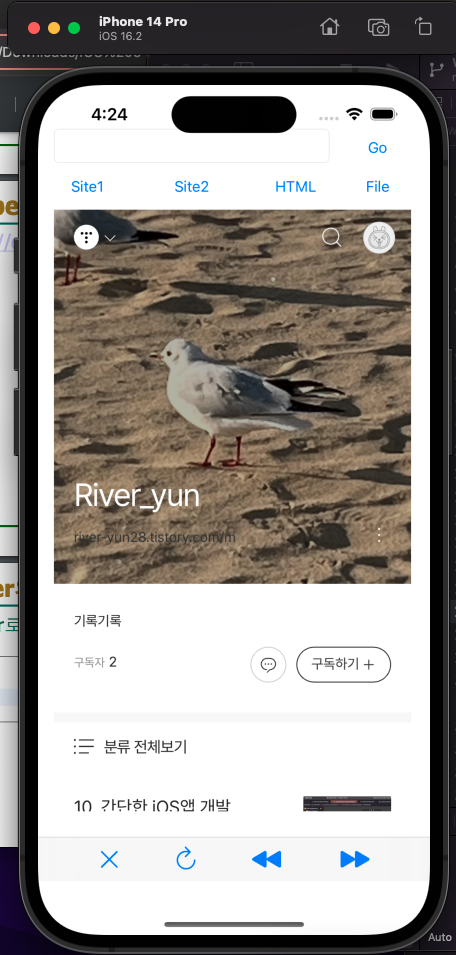
05. 웹 뷰로 간단한 웹 브라우저 만들기 - 웹뷰 ( 내장형 웹 브라우저)


//
// ViewController.swift
// Web
//
// Created by BeomGeun Lee on
//
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
@IBOutlet var txtUrl: UITextField!
@IBOutlet var myWebView: WKWebView!
@IBOutlet var myActivityIndicator: UIActivityIndicatorView!
func loadWebPage(_ url: String) {
let myUrl = URL(string: url)
let myRequest = URLRequest(url: myUrl!)
myWebView.load(myRequest)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
myWebView.navigationDelegate = self
loadWebPage("https://river-yun28.tistory.com/")
}
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
myActivityIndicator.startAnimating()
myActivityIndicator.isHidden = false
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
myActivityIndicator.stopAnimating()
myActivityIndicator.isHidden = true
}
func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) {
myActivityIndicator.stopAnimating()
myActivityIndicator.isHidden = true
}
func checkUrl(_ url: String) -> String {
var strUrl = url
let flag = strUrl.hasPrefix("http://")
if !flag {
strUrl = "http://" + strUrl
}
return strUrl
}
@IBAction func btnGotoUrl(_ sender: UIButton) {
let myUrl = checkUrl(txtUrl.text!)
txtUrl.text = ""
loadWebPage(myUrl)
}
@IBAction func btnGoSite1(_ sender: UIButton) {
loadWebPage("https://www.induk.ac.kr/")
}
@IBAction func btnGoSite2(_ sender: UIButton) {
loadWebPage("https://www.naver.com/")
}
@IBAction func btnLoadHtmlString(_ sender: UIButton) {
let htmlString = "<h1> River_Yun </h1><p> String 변수를 이용한 웹페이지 </p> <p><a href=\"https://river-yun28.tistory.com\">River_yun</a>으로 이동</p>"
myWebView.loadHTMLString(htmlString, baseURL: nil)
}
@IBAction func btnLoadHtmlFile(_ sender: UIButton) {
let filePath = Bundle.main.path(forResource: "htmlView", ofType: "html")
let myUrl = URL(fileURLWithPath: filePath!)
let myRequest = URLRequest(url: myUrl)
myWebView.load(myRequest)
}
@IBAction func btnStop(_ sender: UIBarButtonItem) {
myWebView.stopLoading()
}
@IBAction func btnReload(_ sender: UIBarButtonItem) {
myWebView.reload()
}
@IBAction func btnGoBack(_ sender: UIBarButtonItem) {
myWebView.goBack()
}
@IBAction func btnGoForward(_ sender: UIBarButtonItem) {
myWebView.goForward()
}
}
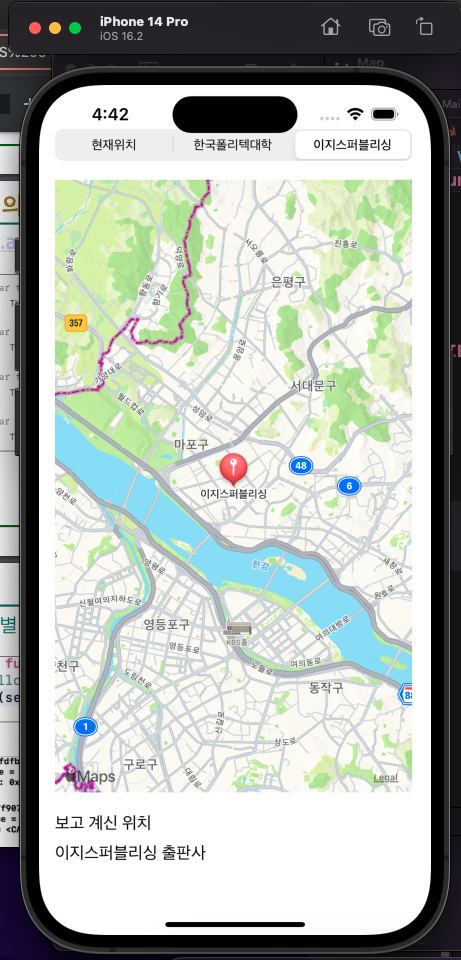
06. 맵 뷰로 지도 나타내기

//
// ViewController.swift
// Map
//
// Created by BeomGeun Lee on 2021
//
import UIKit // UIKit 프레임워크를 임포트하여 UI 관련 기능을 사용할 수 있게 함
import MapKit // MapKit 프레임워크를 임포트하여 지도 관련 기능을 사용할 수 있게 함
class ViewController: UIViewController, CLLocationManagerDelegate { // ViewController 클래스를 정의하고 CLLocationManagerDelegate 프로토콜을 채택
@IBOutlet var myMap: MKMapView! // 지도 표시를 위한 MKMapView 아울렛
@IBOutlet var lblLocationInfo1: UILabel! // 위치 정보를 표시할 UILabel 아울렛
@IBOutlet var lblLocationInfo2: UILabel! // 추가 위치 정보를 표시할 UILabel 아울렛
let locationManager = CLLocationManager() // 위치 관리를 위한 CLLocationManager 인스턴스 생성
override func viewDidLoad() { // 뷰가 로드된 후 호출되는 메서드
super.viewDidLoad() // 부모 클래스의 viewDidLoad 메서드를 호출
// 뷰 초기화 작업
lblLocationInfo1.text = "" // 첫 번째 위치 정보 레이블 초기화
lblLocationInfo2.text = "" // 두 번째 위치 정보 레이블 초기화
locationManager.delegate = self // 위치 관리자 delegate를 현재 ViewController로 설정
locationManager.desiredAccuracy = kCLLocationAccuracyBest // 위치 정확도를 최상으로 설정
locationManager.requestWhenInUseAuthorization() // 앱 사용 중 위치 권한 요청
locationManager.startUpdatingLocation() // 위치 업데이트 시작
myMap.showsUserLocation = true // 사용자 위치 표시 활성화
}
// 주어진 위도와 경도로 위치를 이동시키는 메서드
func goLocation(latitudeValue: CLLocationDegrees, longitudeValue: CLLocationDegrees, delta span: Double) -> CLLocationCoordinate2D {
let pLocation = CLLocationCoordinate2DMake(latitudeValue, longitudeValue) // 주어진 위도, 경도로 CLLocationCoordinate2D 생성
let spanValue = MKCoordinateSpan(latitudeDelta: span, longitudeDelta: span) // 줌 레벨을 설정
let pRegion = MKCoordinateRegion(center: pLocation, span: spanValue) // 지정한 위치와 줌 레벨로 지역 설정
myMap.setRegion(pRegion, animated: true) // 지도에 지역 설정
return pLocation // 설정된 위치 반환
}
// 주어진 위도, 경도에 주석을 추가하는 메서드
func setAnnotation(latitudeValue: CLLocationDegrees, longitudeValue: CLLocationDegrees, delta span: Double, title strTitle: String, subtitle strSubtitle: String) {
let annotation = MKPointAnnotation() // 주석 생성
annotation.coordinate = goLocation(latitudeValue: latitudeValue, longitudeValue: longitudeValue, delta: span) // 위치 설정
annotation.title = strTitle // 주석 제목 설정
annotation.subtitle = strSubtitle // 주석 부제목 설정
myMap.addAnnotation(annotation) // 지도에 주석 추가
}
// 위치 업데이트가 발생했을 때 호출되는 delegate 메서드
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
let pLocation = locations.last // 마지막 위치 가져오기
_ = goLocation(latitudeValue: (pLocation?.coordinate.latitude)!, longitudeValue: (pLocation?.coordinate.longitude)!, delta: 0.01) // 위치 이동
CLGeocoder().reverseGeocodeLocation(pLocation!, completionHandler: { // 역 지오코딩을 통해 주소 정보를 가져옴
(placemarks, error) -> Void in
let pm = placemarks!.first // 첫 번째 장소 정보 가져오기
let country = pm!.country // 국가 정보 가져오기
var address: String = country! // 주소 문자열 초기화
if pm!.locality != nil { // 지역 정보가 있는 경우
address += " "
address += pm!.locality! // 지역 추가
}
if pm!.thoroughfare != nil { // 도로 정보가 있는 경우
address += " "
address += pm!.thoroughfare! // 도로 추가
}
self.lblLocationInfo1.text = "현재 위치" // 현재 위치 레이블 설정
self.lblLocationInfo2.text = address // 주소 레이블 설정
})
locationManager.stopUpdatingLocation() // 위치 업데이트 중지
}
// 세그먼트 컨트롤 값 변경 시 호출되는 액션 메서드
@IBAction func sgChangeLocation(_ sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0 { // 첫 번째 세그먼트 선택 시
self.lblLocationInfo1.text = "" // 위치 정보 초기화
self.lblLocationInfo2.text = "" // 추가 위치 정보 초기화
locationManager.startUpdatingLocation() // 위치 업데이트 시작
} else if sender.selectedSegmentIndex == 1 { // 두 번째 세그먼트 선택 시
setAnnotation(latitudeValue: 37.785834, longitudeValue: 127.0512947, delta: 0.01, title: "인덕대학교", subtitle: "노원구 월계동") // 인덕대학교 주석 추가
self.lblLocationInfo1.text = "보고 계신 위치" // 위치 정보 레이블 설정
self.lblLocationInfo2.text = "인덕대학교" // 추가 위치 정보 레이블 설정
} else if sender.selectedSegmentIndex == 2 { // 세 번째 세그먼트 선택 시
setAnnotation(latitudeValue: 37.556876, longitudeValue: 126.914066, delta: 0.1, title: "이지스퍼블리싱", subtitle: "서울시 마포구 잔다리로 109 이지스 빌딩") // 이지스퍼블리싱 주석 추가
self.lblLocationInfo1.text = "보고 계신 위치" // 위치 정보 레이블 설정
self.lblLocationInfo2.text = "이지스퍼블리싱 출판사 " // 추가 위치 정보 레이블 설정
}
}
}
07. 무드등 만들기
- 클릭하면 배경색 계속 변경
//
// ViewController.swift
// Lamp
//
// Created by 소프트웨어컴퓨터 on 2024/11/06.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 초기 배경색 설정
self.view.backgroundColor = UIColor.systemYellow
// 터치 제스처 추가
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(changeBackgroundColor))
self.view.addGestureRecognizer(tapGesture) // 뷰에 제스처 인식기 추가
}
@objc func changeBackgroundColor() {
// 랜덤 색상 생성
let randomRed = CGFloat.random(in: 0...1)
let randomGreen = CGFloat.random(in: 0...1)
let randomBlue = CGFloat.random(in: 0...1)
// 새로운 배경색 설정
self.view.backgroundColor = UIColor(red: randomRed, green: randomGreen, blue: randomBlue, alpha: 1.0)
}
}
출처 :
- Do it! 스위프트로 아이폰 앱 만들기 입문, 송호정, 이범근 저,이지스퍼블리싱, 2023년 01월 20일
- https://www.yes24.com/Product/Goods/116918114
- https://github.com/doitswift/example
----------------------------------------
02 Hello World 앱 만들며 Xcode에 완벽 적응하기
03 원하는 이미지 화면에 출력하기 - 이미지 뷰
04 데이트 피커 사용해 날짜 선택하기
05 피커 뷰 사용해 원하는 항목 선택하기
06 얼럿 사용해 경고 표시하기
07 웹 뷰로 간단한 웹 브라우저 만들기
08 맵 뷰로 지도 나타내기
09 페이지 이동하기 - 페이지 컨트롤
10 탭 바 컨트롤러 이용해 여러 개의 뷰 넣기
11 내비게이션 컨트롤러 이용해 화면 전환하기
12 테이블 뷰 컨트롤러 이용해 할 일 목록 만들기
13 음악 재생하고 녹음하기
14 비디오 재생 앱 만들기
15 카메라와 포토 라이브러리에서 미디어 가져오기
16 코어 그래픽스로 화면에 그림 그리기
17 탭과 터치 사용해 스케치 앱 만들기
18 스와이프 제스처 사용하기
19 핀치 제스처 사용해 사진을 확대/축소하기
'Swift' 카테고리의 다른 글
| 12 . BMI 판정 앱 만들기 (0) | 2024.11.20 |
|---|---|
| 11. 간단한 iOS앱 개발(2) (6) | 2024.11.13 |
| 7. Xcode로 간단한 앱 만들기 (0) | 2024.10.30 |
| 6. Swift 문법 (4) | 2024.10.16 |
| 5. Swift 함수 (0) | 2024.10.15 |
