728x90
▶ 기본적으로 파일을 열고 들어가면 왼쪽에 만들었던 파일이 뜨지 않는데 당황하지 말고 제일 왼쪽에 있는 파일을 누르면 파일이 나타난다.

오토 레이아웃이란?
오토 레이아웃(Autolayout)은 iOS 및 macOS에서 UI 요소의 배치를 자동으로 조정하기 위해 사용되는 레이아웃 시스템입니다. 주로 다음과 같은 특징이 있습니다
- 유연성: 다양한 화면 크기와 해상도에 맞춰 UI 요소의 크기와 위치를 자동으로 조정합니다.
- 제약 조건: 개발자는 UI 요소들 간의 관계를 제약 조건(Constraints)으로 정의하여, 요소들이 어떻게 배치될지를 설정할 수 있습니다.
반응형 디자인: 화면 회전이나 크기 변경 시에도 UI가 적절하게 조정되도록 도와줍니다.
+ 이모지 넣고싶으면 넣을 텍스트 창 누르고 커서 지정한 후 edit에 맨 아래에 있는 이모지 선택
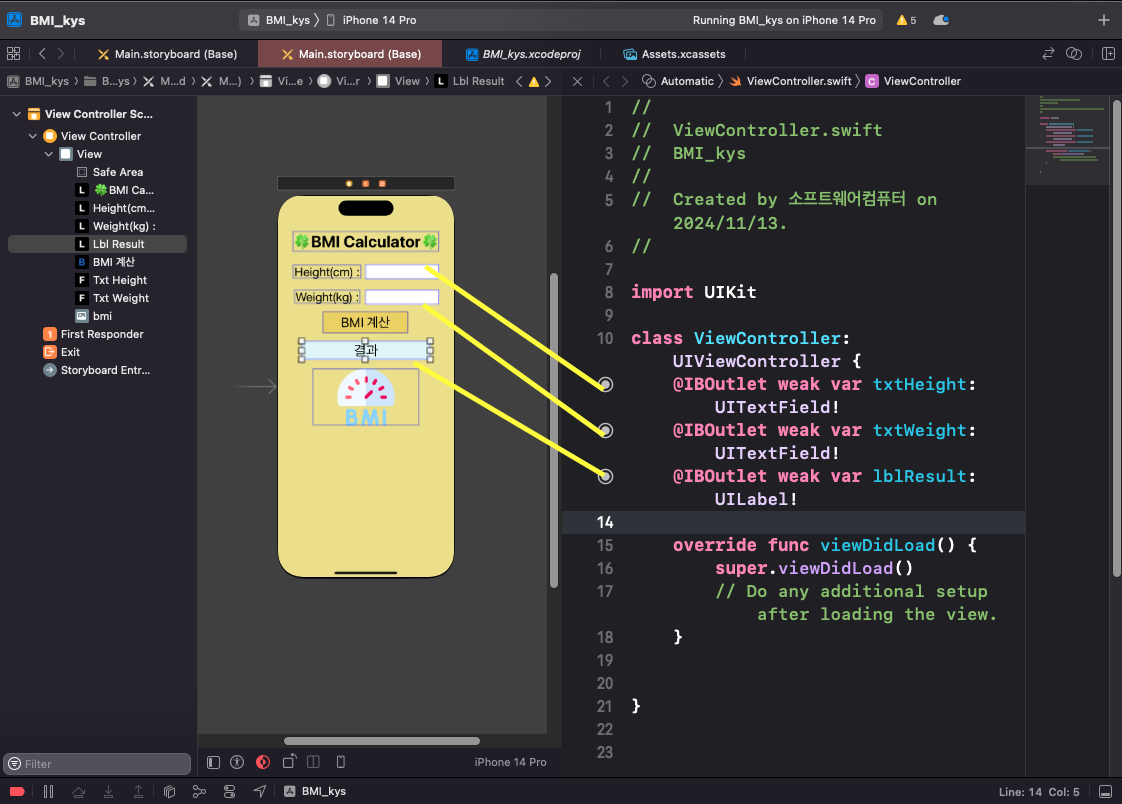
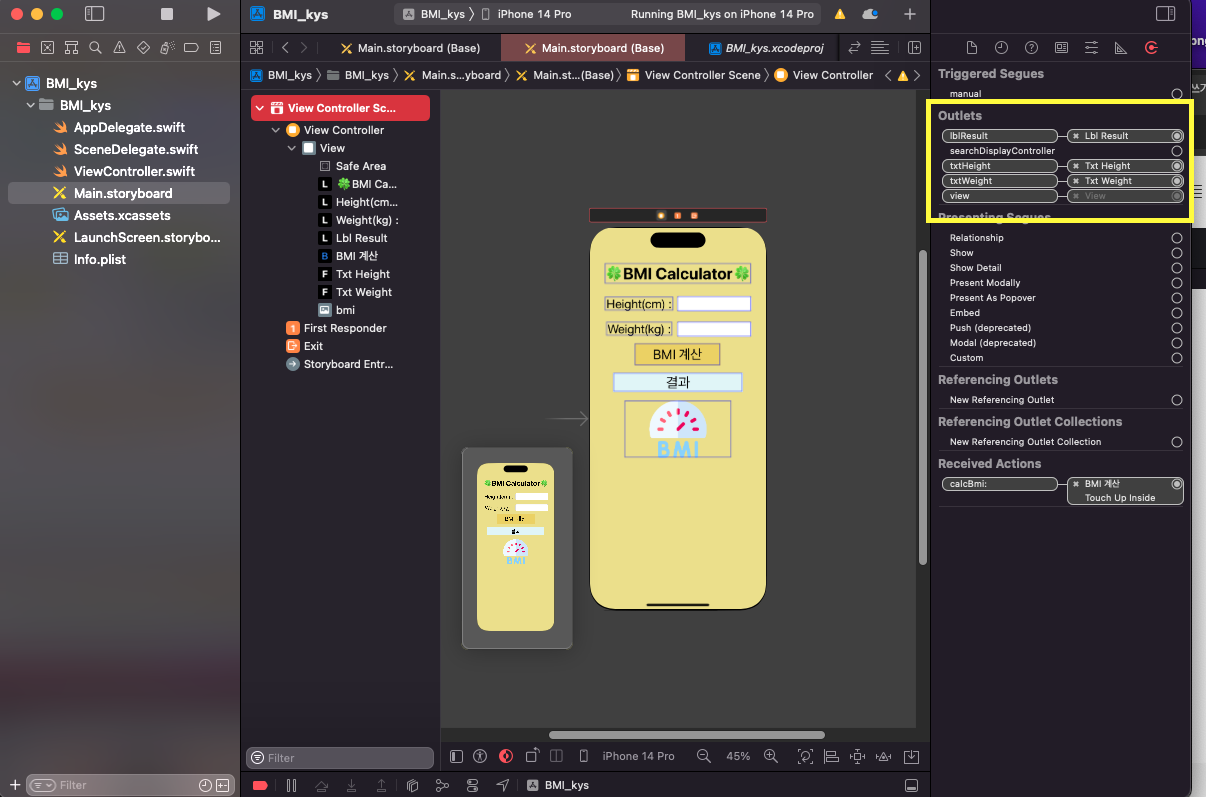
▶ Outlet 3개 연결


▶ 코드 입력 : 170, 60 으로된 계산 결과가 출력
//
// ViewController.swift
// BMI_kys
//
// Created by 소프트웨어컴퓨터 on 2024/11/13.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtHeight: UITextField!
@IBOutlet weak var txtWeight: UITextField!
@IBOutlet weak var lblResult: UILabel!
@IBAction func calcBmi(_ sender: UIButton) {
let weight = 60.0
let height = 170.0
let bmi = weight / (height*height*0.0001) // kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
print("BMI:\(shortenedBmi), 판정:\(body)")
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}BMI:20.8, 판정:정상
▶ 코드 입력 : 입력 받아서 출력
//
// ViewController.swift
// BMI_kys
//
// Created by 소프트웨어컴퓨터 on 2024/11/13.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtHeight: UITextField!
@IBOutlet weak var txtWeight: UITextField!
@IBOutlet weak var lblResult: UILabel!
@IBAction func calcBmi(_ sender: UIButton) {
let weight = Double(txtWeight.text!)!
let height = Double(txtHeight.text!)!
let bmi = weight / (height*height*0.0001) // kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
- > 값이 없으면 강제 언래핑한 곳에서 끊겨버림
느낌표를 두개 넣는 이유는?
`let weight = Double(txtWeight.text!)!`와 `let height = Double(txtHeight.text!)!`에서 사용하는 두 개의 느낌표(`!`)는 각각 다음과 같은 역할을 합니다:
- 첫 번째 느낌표 (`!`)**: `txtWeight.text` 또는 `txtHeight.text`는 옵셔널 타입입니다. 이 값이 `nil`일 수 있기 때문에, 첫 번째 느낌표는 이 값을 강제로 언래핑하여 `String` 타입으로 변환합니다. 즉, 이 값이 `nil`이 아닌 경우에만 사용할 수 있습니다. 만약 `nil`이라면, 앱이 크래시가 발생합니다.
- 두 번째 느낌표 (`!`)**: `Double(txtWeight.text!)` 또는 `Double(txtHeight.text!)`는 변환 결과가 다시 옵셔널 타입입니다. `String`이 `Double`로 변환될 수 없는 경우(예: 입력이 숫자가 아닐 때)에는 `nil`이 됩니다. 두 번째 느낌표는 이 변환된 값을 강제로 언래핑하여 `Double` 타입으로 사용합니다. 마찬가지로, 이 값이 `nil`일 경우 앱이 크래시가 발생합니다.
▶ 아무것도 입력하지 않으면 입력하세요 문구 뜨게 만들기
//
// ViewController.swift
// BMI_kys
//
// Created by 소프트웨어컴퓨터 on 2024/11/13.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtHeight: UITextField!
@IBOutlet weak var txtWeight: UITextField!
@IBOutlet weak var lblResult: UILabel!
@IBAction func calcBmi(_ sender: UIButton) {
if txtHeight.text == "" || txtWeight.text == "" {
lblResult.textColor = .red
lblResult.text = "키와 체중을 입력하세요"
return
} else {
let weight = Double(txtWeight.text!)!
let height = Double(txtHeight.text!)!
let bmi = weight / (height*height*0.0001) // kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
if bmi >= 40 {
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
body = "정상"
} else {
body = "저체중"
}
print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
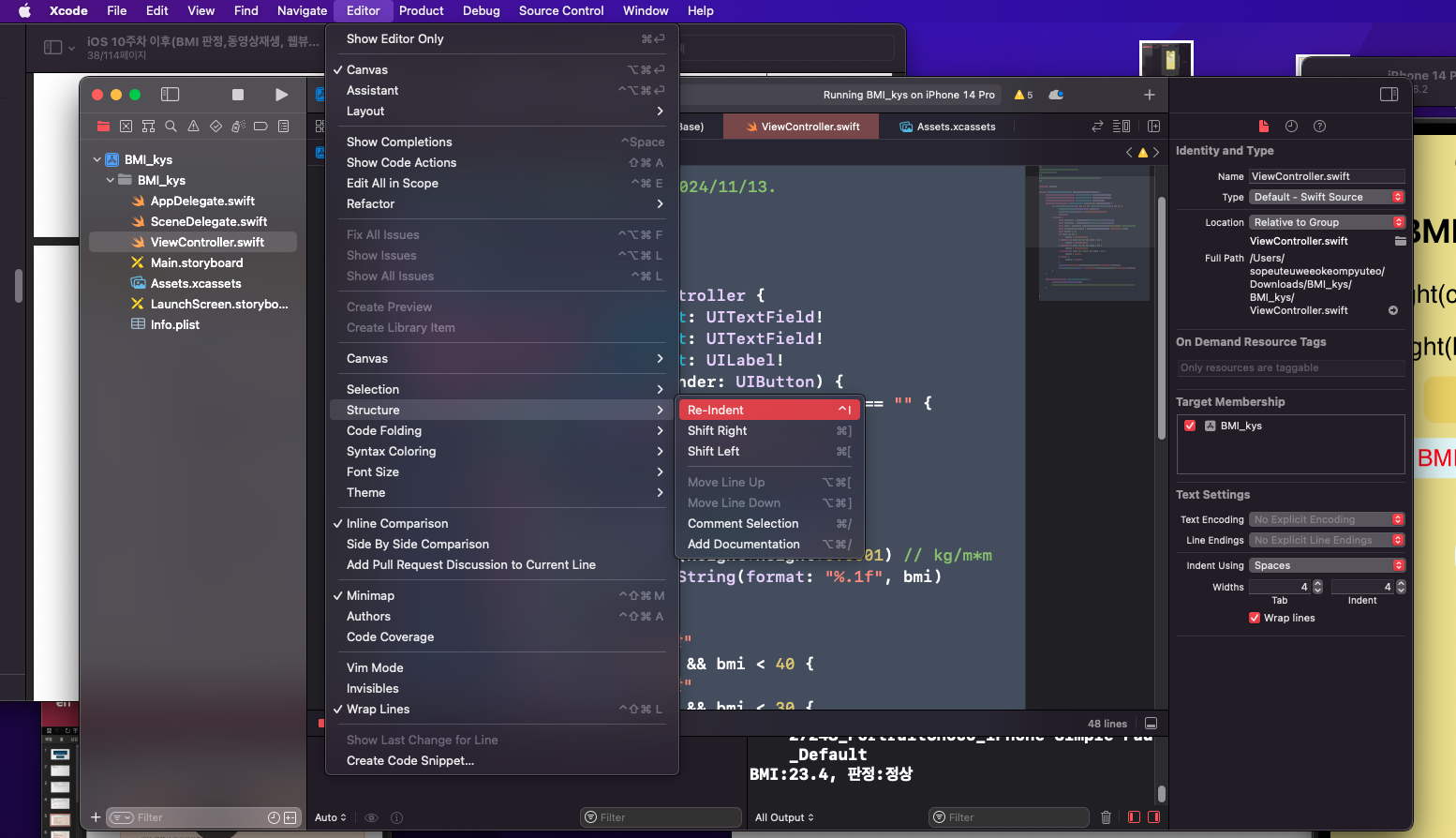
+ 코드 정렬하기
전체 선택(commend + a)한 후 ctrl+i 또는 아래 사진 경로로 이동해 누르기

▶ 결과 출력할 때 결과에 따라 결과 창 색상 변경 + 글자 색 변경
//
// ViewController.swift
// BMI_kys
//
// Created by 소프트웨어컴퓨터 on 2024/11/13.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtHeight: UITextField!
@IBOutlet weak var txtWeight: UITextField!
@IBOutlet weak var lblResult: UILabel!
@IBAction func calcBmi(_ sender: UIButton) {
if txtHeight.text == "" || txtWeight.text == "" {
lblResult.textColor = .red
lblResult.text = "키와 체중을 입력하세요"
return
} else {
let weight = Double(txtWeight.text!)!
let height = Double(txtHeight.text!)!
let bmi = weight / (height*height*0.0001) // kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
var color = UIColor.white
if bmi >= 40 {
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0)
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0)
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
body = "정상"
} else {
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
body = "저체중"
}
//print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.backgroundColor = color
lblResult.textColor = .white
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
▶ 버튼 상자 모서리 둥그렇게 만들기 ( 코드로 작성 방법)
결과 버튼 누르면 모서리 둥그래짐
//
// ViewController.swift
// BMI_kys
//
// Created by 소프트웨어컴퓨터 on 2024/11/13.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtHeight: UITextField!
@IBOutlet weak var txtWeight: UITextField!
@IBOutlet weak var lblResult: UILabel!
@IBAction func calcBmi(_ sender: UIButton) {
if txtHeight.text == "" || txtWeight.text == "" {
lblResult.textColor = .red
lblResult.text = "키와 체중을 입력하세요"
return
} else {
let weight = Double(txtWeight.text!)!
let height = Double(txtHeight.text!)!
let bmi = weight / (height*height*0.0001) // kg/m*m
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
var color = UIColor.white
if bmi >= 40 {
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
body = "3단계 비만"
} else if bmi >= 30 && bmi < 40 {
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0)
body = "2단계 비만"
} else if bmi >= 25 && bmi < 30 {
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0)
body = "1단계 비만"
} else if bmi >= 18.5 && bmi < 25 {
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
body = "정상"
} else {
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
body = "저체중"
}
//print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.backgroundColor = color
lblResult.textColor = .white
lblResult.clipsToBounds = true
lblResult.layer.cornerRadius = 10
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
ios tab bar의 hig에 대해 요약해서 알려줘
- 탐색 용이성: 여러 섹션이나 기능을 쉽게 전환할 수 있도록 하여 사용자 경험을 향상시킵니다.
- 아이콘 및 텍스트: 각 탭은 일반적으로 아이콘과 선택적인 텍스트 레이블을 포함하여, 사용자가 어떤 기능을 선택하는지 쉽게 이해할 수 있도록 도와줍니다.
- 최대 5개 탭: 일반적으로 한 화면에서 최대 5개의 탭을 표시하는 것이 권장됩니다. 더 많은 탭이 필요할 경우, 다른 탐색 방식(예: 사이드 메뉴)을 고려해야 합니다.
- 선택 상태 표시: 현재 선택된 탭은 시각적으로 강조되어, 사용자가 어떤 섹션에 있는지 쉽게 알 수 있습니다.
- 탭 바 컨트롤러: UITabBarController를 사용하여 탭 바를 관리합니다. 각 탭은 별도의 뷰 컨트롤러에 연결되어 있습니다.
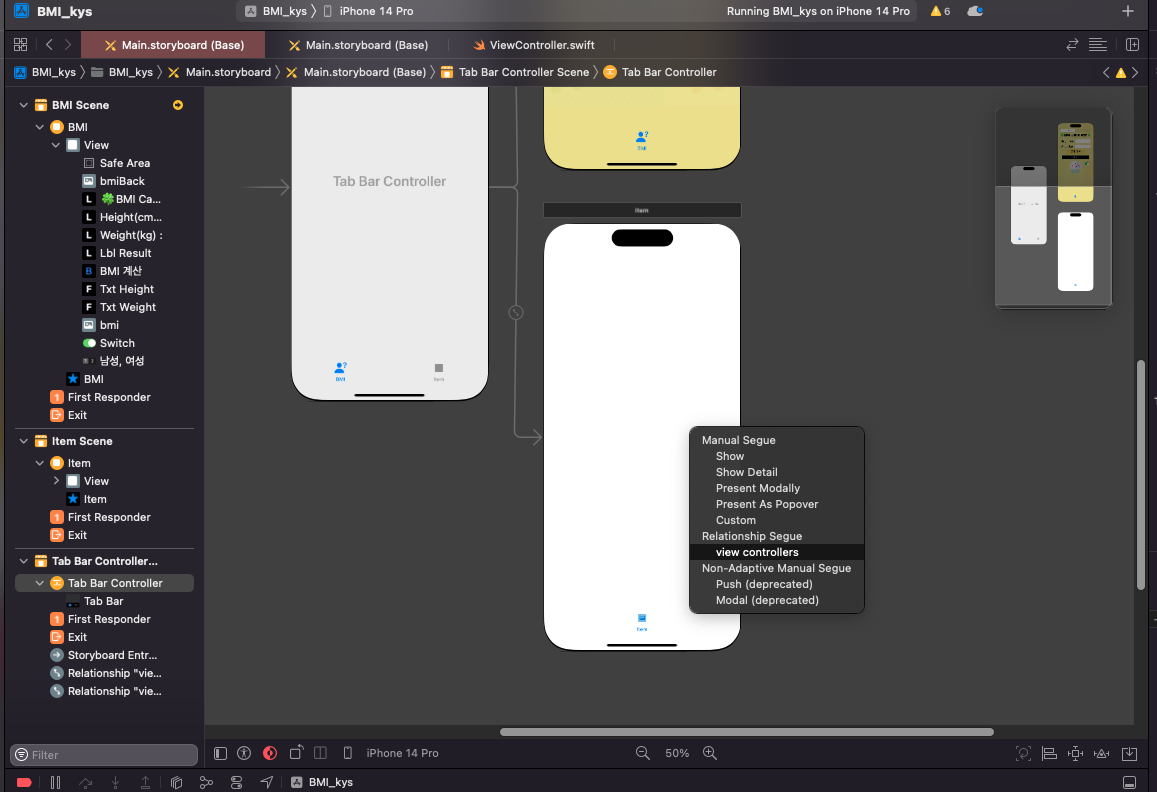
▶ view controller 와 탭 바 연결

메뉴얼 세그웨이와 릴레이션십 세그웨이의 차이점
| 특징 | 메뉴얼 세그웨이 (Manual Segue) | 릴레이션십 세그웨이 (Relationship Segue |
| 정의 | 코드에서 직접 호출하여 화면 전환을 수행하는 세그웨이 | 뷰 컨트롤러 간의 관계를 설정하여 자동으로 화면 전환을 수행하는 세그웨이 |
| 호출 방법 | performSegue(withIdentifier:sender:) 메서드를 사용하여 호출 | 스토리보드에서 연결된 뷰 컨트롤러의 관계에 따라 자동으로 전환 |
| 전환 시점 | 개발자가 원하는 시점에 전환 가능 | 관계에 따라 자동으로 전환됨 (예: 탭 바, 네비게이션 스택) |
| 유연성 | 더 많은 유연성을 제공, 조건에 따라 다양한 전환 가능 | 관계에 따라 제한된 유연성 (정해진 경로로만 이동) |
| 데이터 전달 | prepare(for:sender:) 메서드를 통해 데이터 전달 가능 | 데이터 전달은 관계에 따라 자동으로 수행되거나 추가 설정 필요 |
| 사용 예 | 버튼 클릭, 이벤트 발생 시 화면 전환 | 탭 바, 내비게이션 컨트롤러에서의 화면 전환 |
728x90
'Swift' 카테고리의 다른 글
| 14. 간단한 bmi 계산기 앱 만들기 (2) | 2024.12.06 |
|---|---|
| 13. 간단한 BMI 계산 앱 만들기 (2) | 2024.11.27 |
| 11. 간단한 iOS앱 개발(2) (6) | 2024.11.13 |
| 10. 간단한 iOS앱 개발 (7) | 2024.11.06 |
| 7. Xcode로 간단한 앱 만들기 (0) | 2024.10.30 |
